How we bring your app to life.
UX Design & Development Process
Strategy, execution, and ongoing support—led by experts and optimized by AI. That’s how we build products that win on every platform.
We begin with user research to ensure the experience stays human-centered from design through development. Our process remains collaborative and iterative at every phase, built to evolve alongside your project.

Phase 1
DISCOVERY
There is no user experience without the user.
We start by getting to know you — your teams, your product realm, and your users — so we can identify the areas of greatest impact for your customers. We prioritize user experience to ensure we’re solving the right problem, the right way.
Workshop Sessions | Heuristic Review | User Interviews
“We appreciated the small, dedicated team that took time to understand our project as well as the context of it. The app is focused on a unique topic for a medical audience, and Krutsch’s team took time to visit us and learn more about heart valves!”
Kristin Lambrecht, Program Director, Minneapolis Heart Institute Foundation
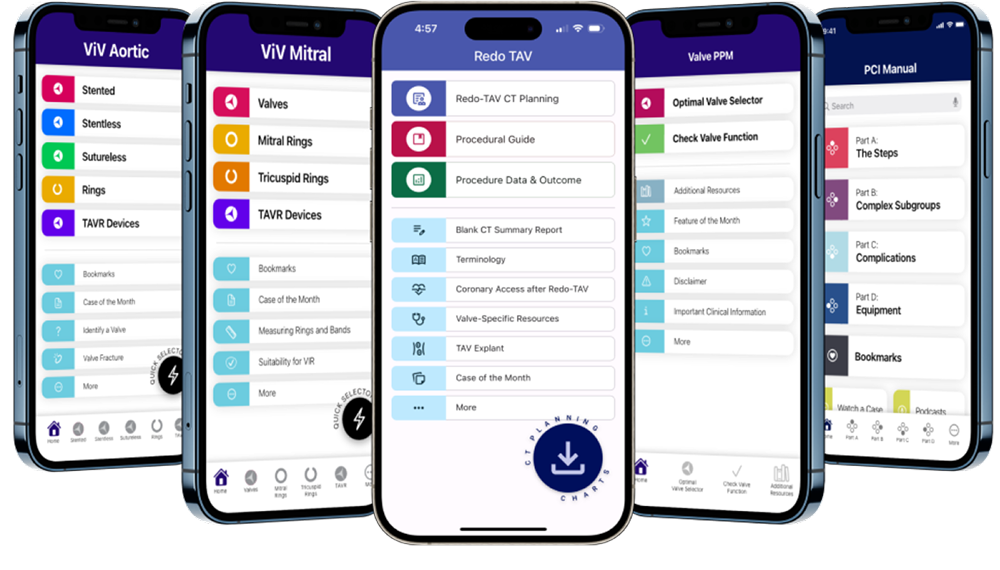
Client spotlight
The Heart Apps
Alongside the Minneapolis Heart Institute Foundation (MHIF), we conducted extensive workshop sessions to understand their existing apps, the unique needs of their user population, and their goals and desires for an app refresh. We unveiled a strong need for not just a design facelift, but for additional features, and a revamped workflow to increase usability and operability for global users.

Phase 2
DEFINE
The “how it actually works” part.
Prioritizing the right features and simplifying how users interact with them is essential to building a winning experience. Equally important is selecting a tech stack—frameworks and cloud services—that supports your product and scales with your team.
Prioritized Task List | Feature Set | Workflow
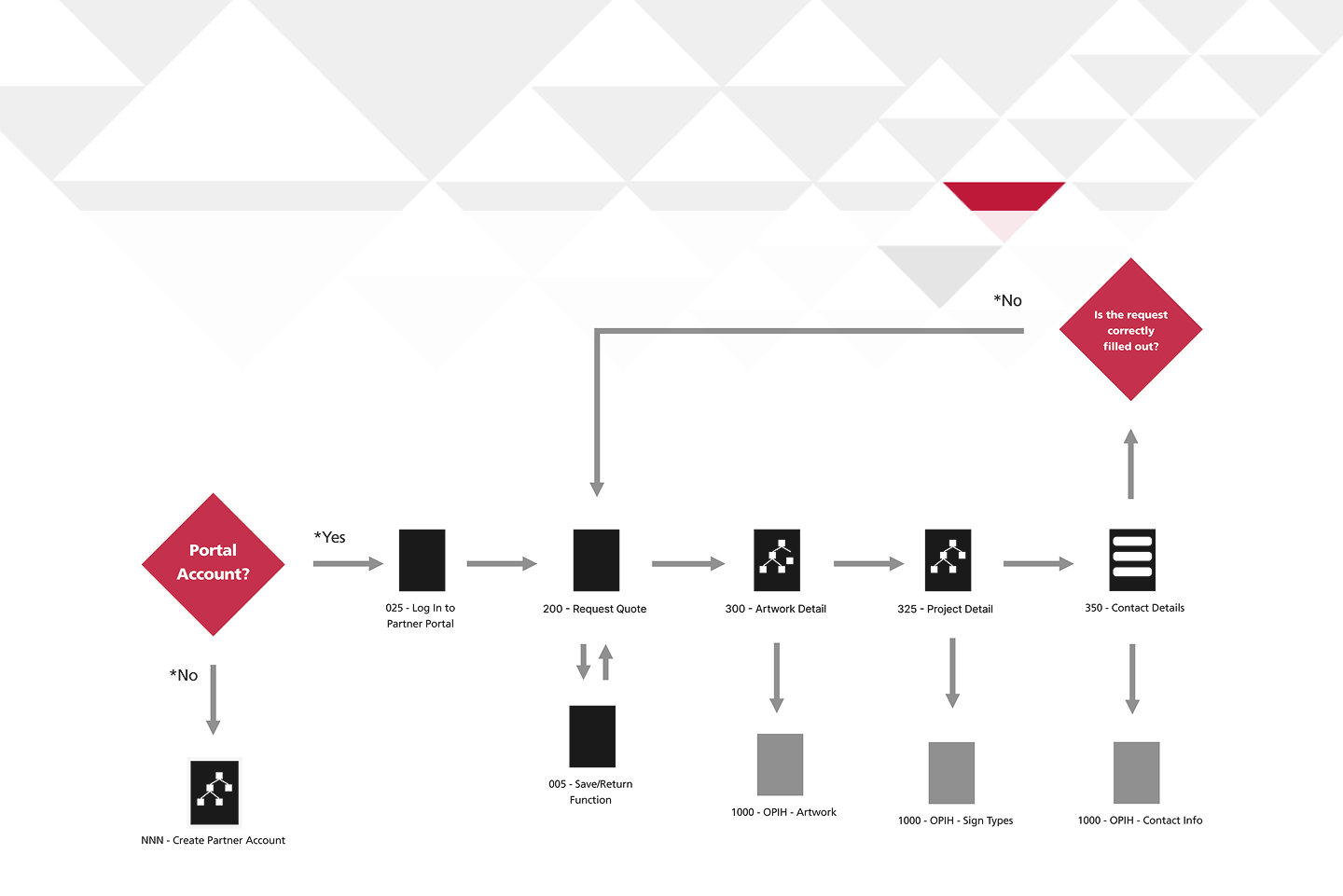
Client spotlight
Gemini
A digital transformation that reimagined the quoting and ordering process for the largest custom sign manufacturer in the U.S.

Phase 3
DESIGN & PROTOTYPE
Watch your app come to life.
We start with sketch-style wireframes to map out features and workflows. From there, we continue to iterate on design concepts, prototype, and test until we arrive at a workable design model.
Wireframes | Hi-fidelity Storyboards | Prototyping
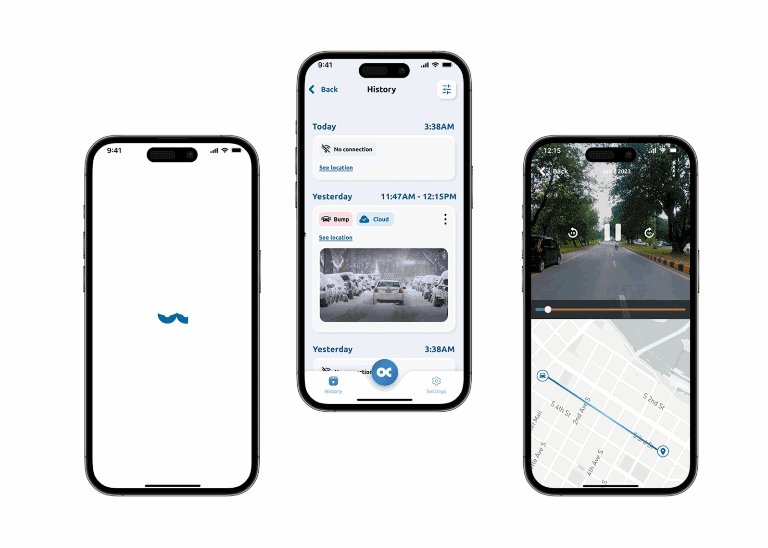
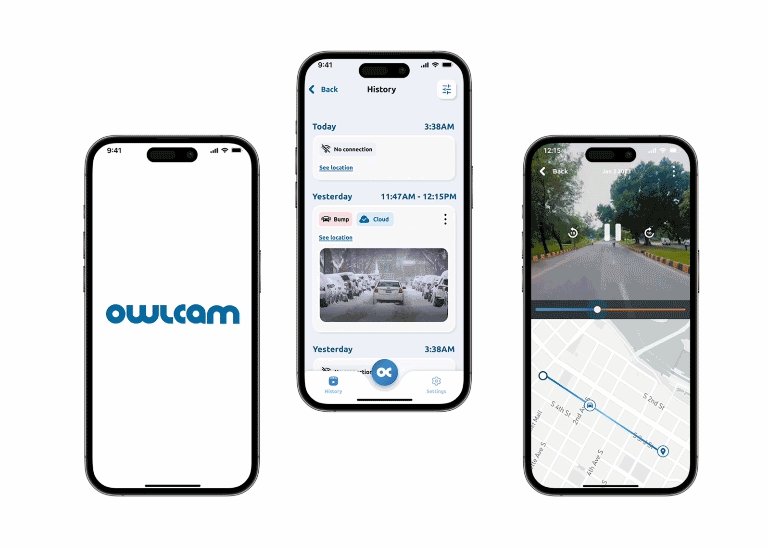
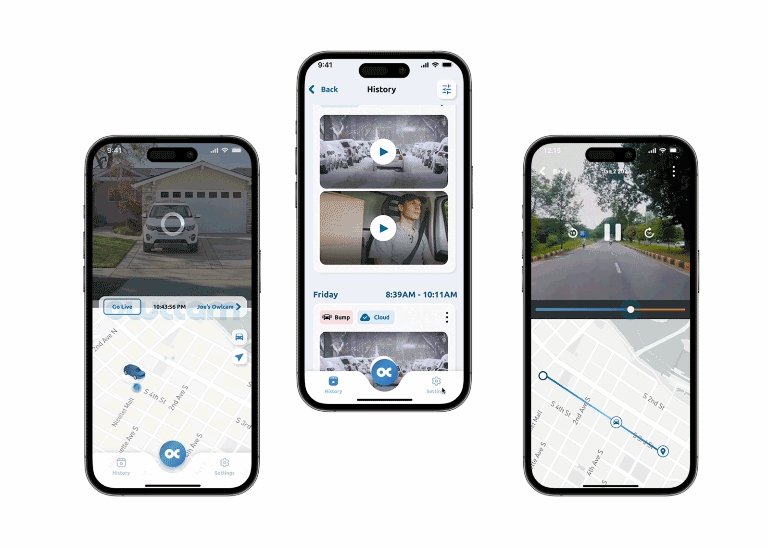
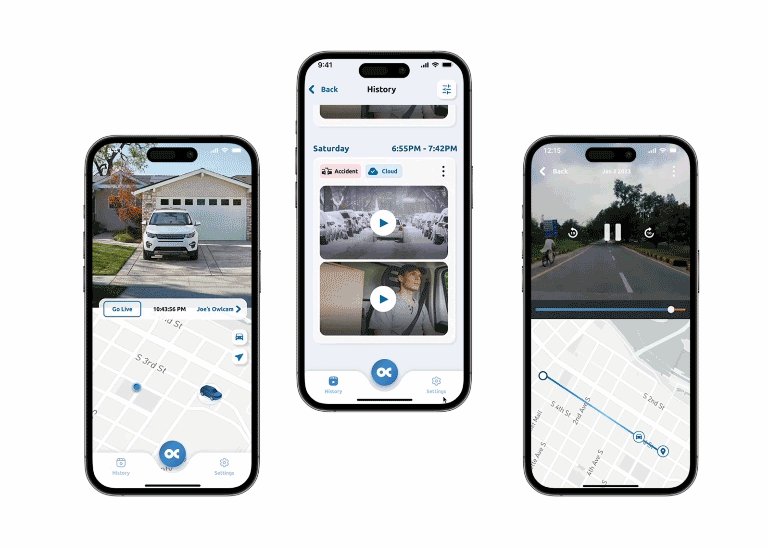
Client spotlight
Owlcam Dash Cam
With an emphasis on usability, we restructured the design model to ensure long-term customer satisfaction and support company growth.

Phase 4
DEVELOP & DEPLOY
The “how” is set. Now we bring the “what” to life.
With the strategy in place, we shift to execution. We provide front-end and back-end development, product testing, bug fixes, cloud services, App Store deployment, and ongoing maintenance.
Native App Development | Amazon Web Services Backend | APIs for Commercial Integration | User Testing | App Deployment
Client spotlight
Parade of Homes
As part of the development process, we migrated Parade of Homes’ legacy backend to Google Cloud Platform, streamlining data synchronization with both the native apps and the Webflow CMS. To analyze and improve the user experience, we instrumented AppSight™, giving us actionable insights to support ongoing business growth and evolving customer needs. For front-end development, we accelerated delivery by syncing design components directly from Figma into Vercel—saving time and reducing overhead.
Real people. Real Data. Real insight.
Unlock insights with fully automated, AI-driven quantitative UX Research to understand your customers, elevate their experience, and grow your business.