Design Patterns
Proven design patterns for success
KRUTSCH UI Patterns slash the time required to differentiate your digital brand.

Our Patterns
Patterns aren’t a new concept in UI/UX design, but their presence in the apps we design says something of their usefulness. We know how to make them work for you. Check out the frameworks below.
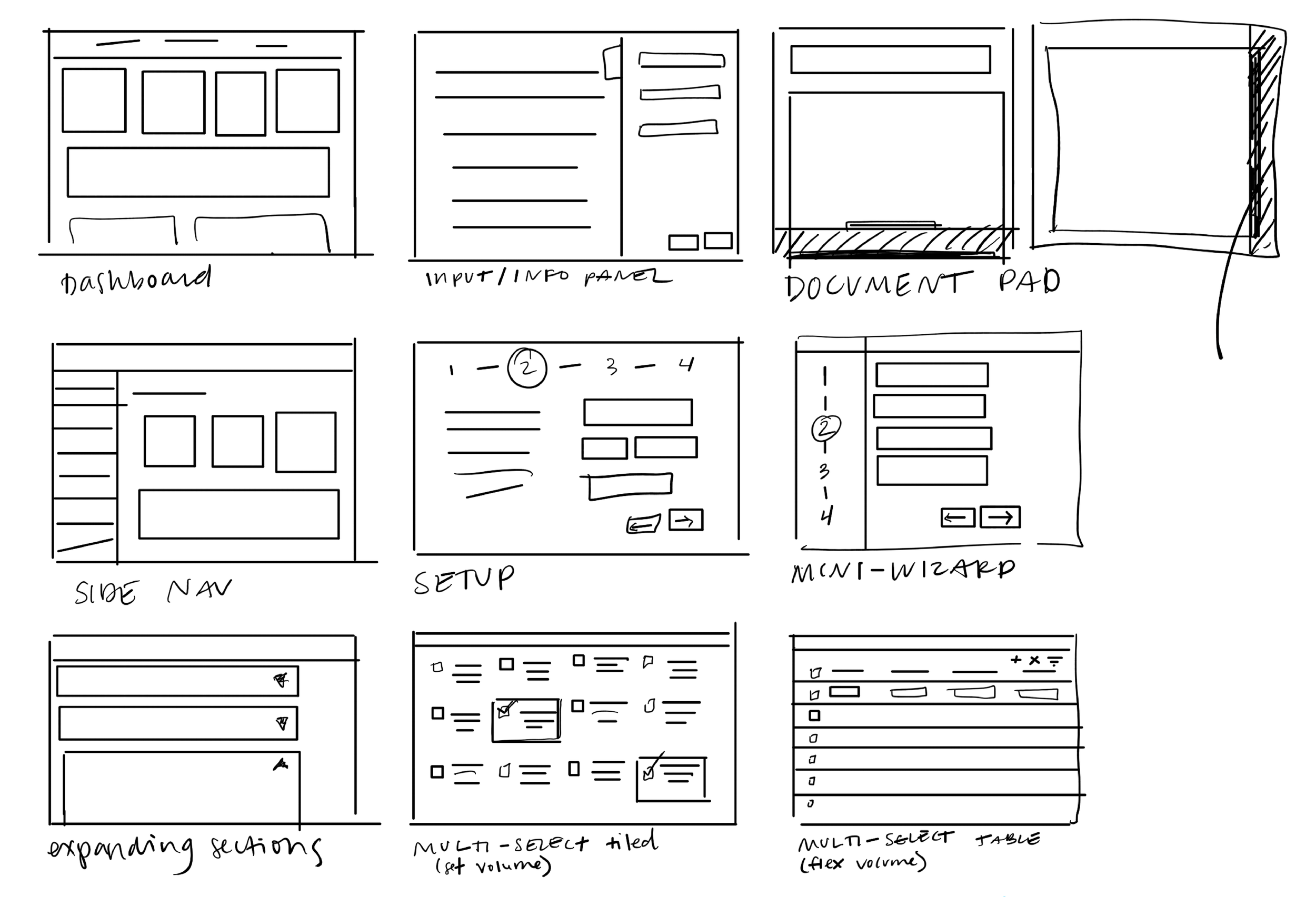
Linear Information Patterns
Task List
Ordered, multi-step tasks break down complex sequences into user friendly sections.
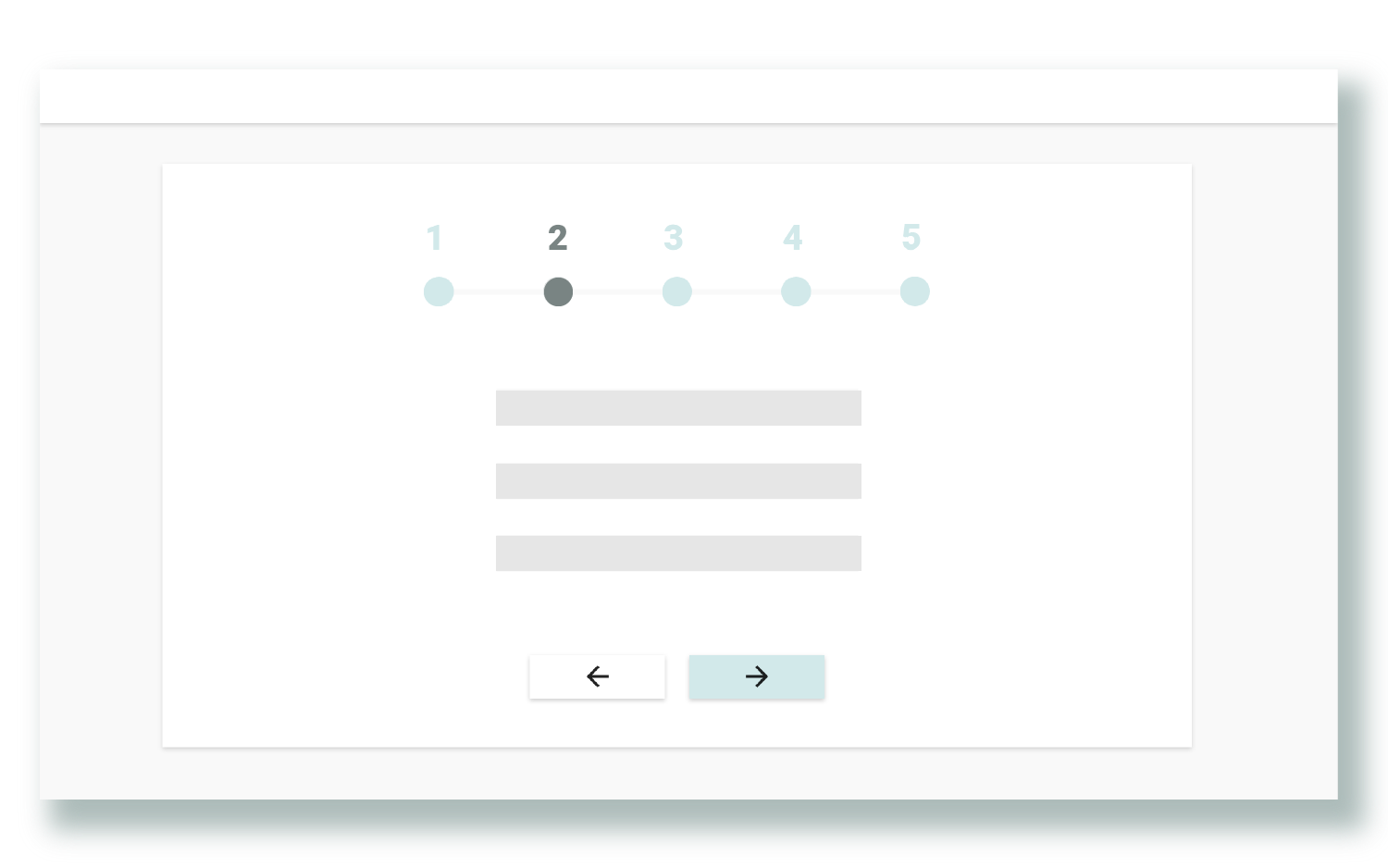
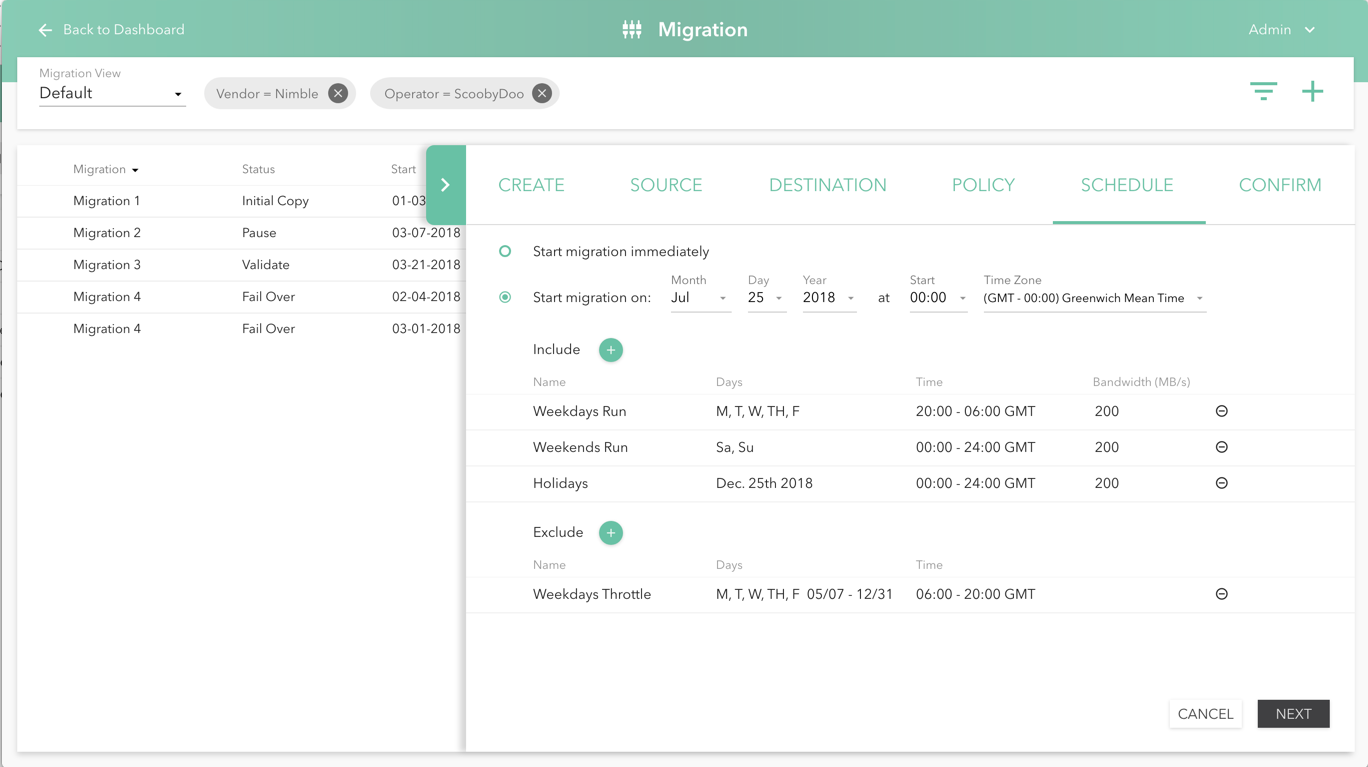
Horizontal Stepper
Ordered, guided instruction with easily digestible steps.
Vertical Stepper
Step-by-step form or data entry provides context: a multi-part form within a single app page using keyboard navigation.
Non Linear Information Patterns
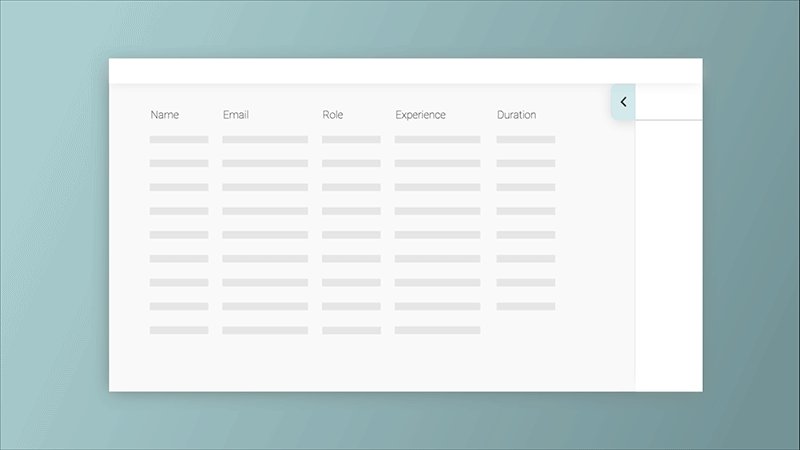
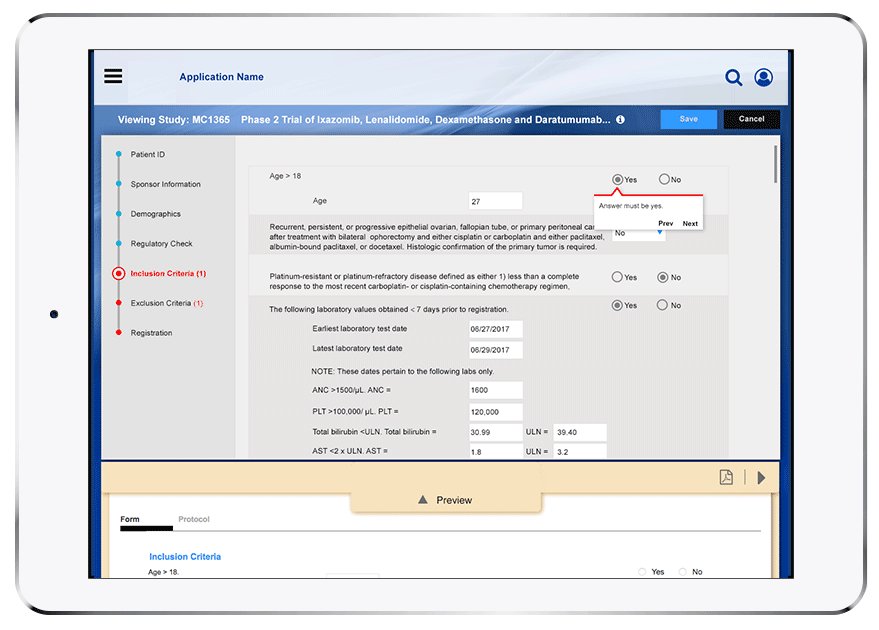
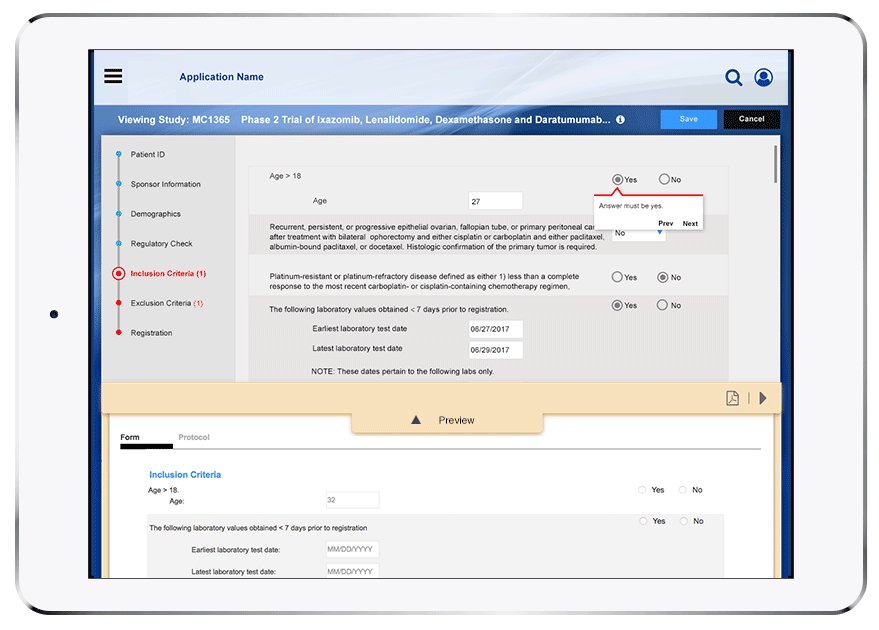
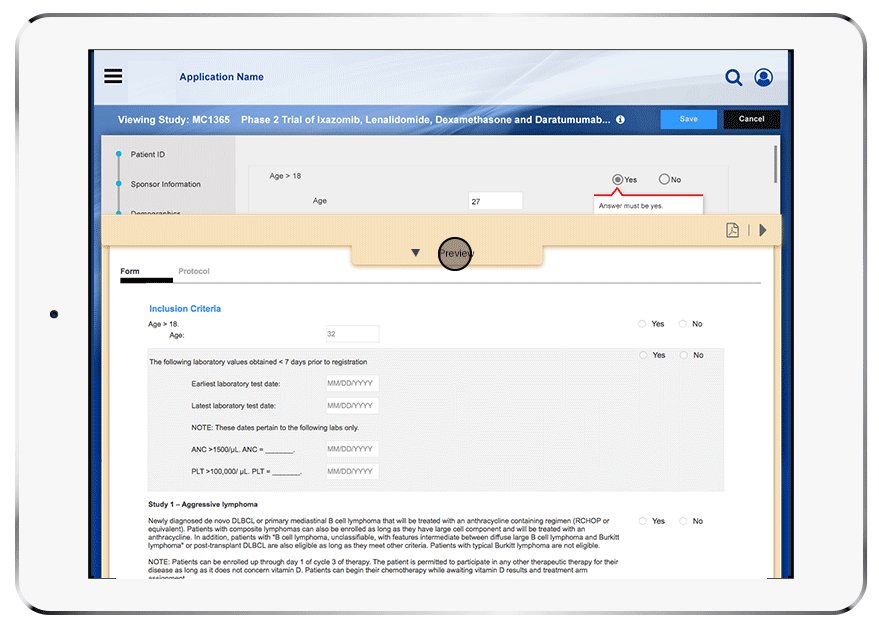
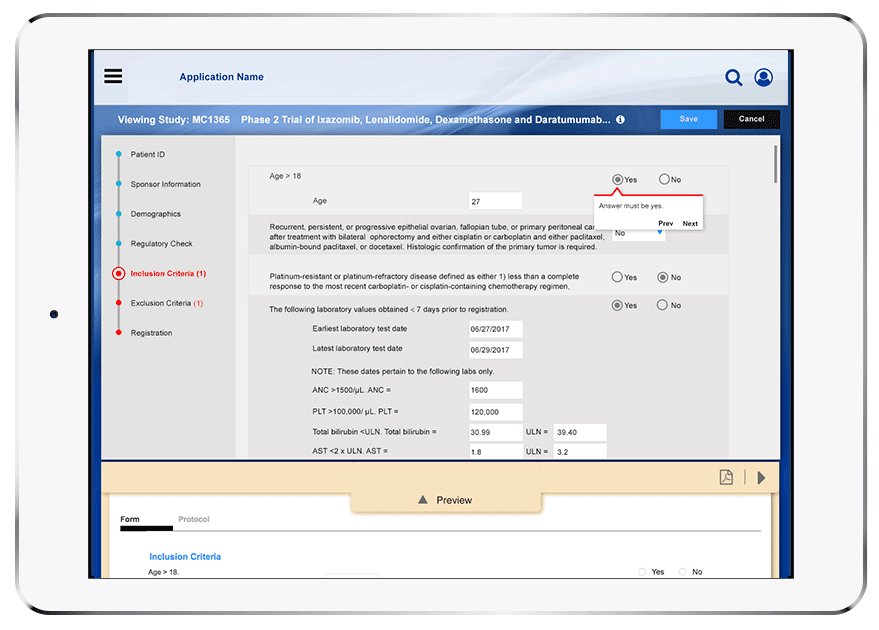
A paper metaphor for a digital system, whether a portrait mode tablet or a multi-screen desktop, this pattern uses a slide-up document pad to preview, review, or edit.
Curious? Interact with this Pattern here.
Document Pad
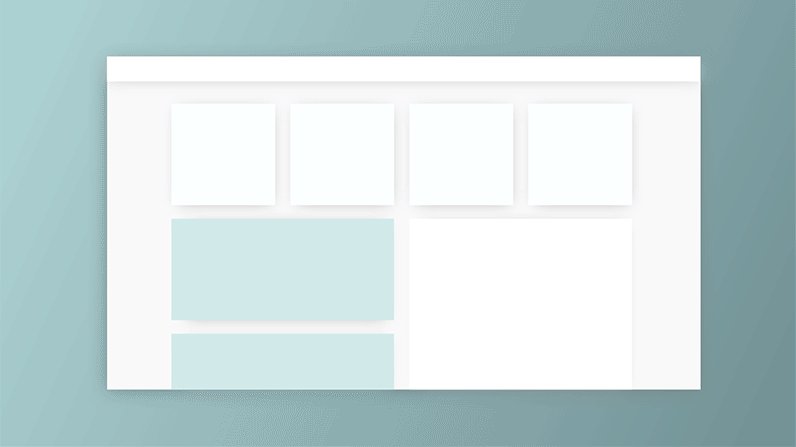
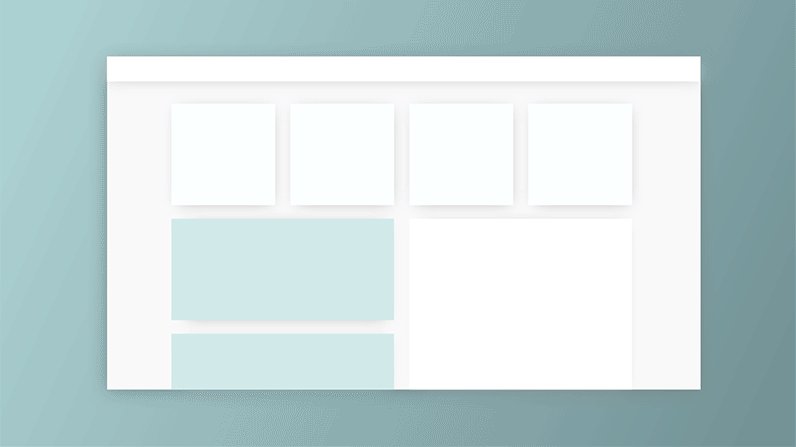
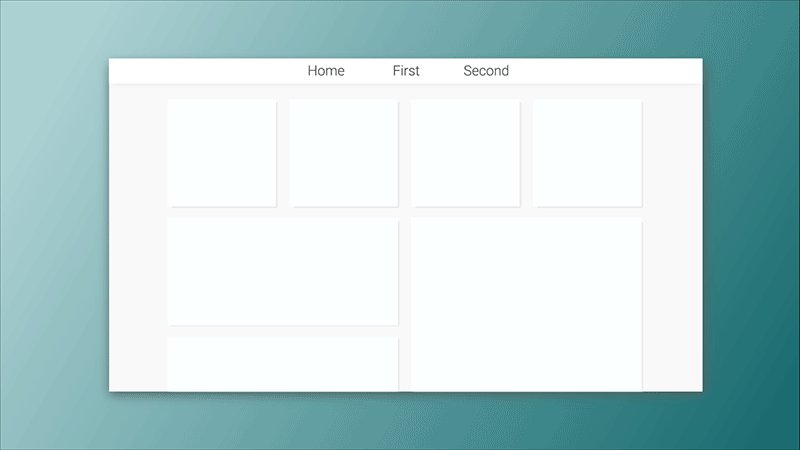
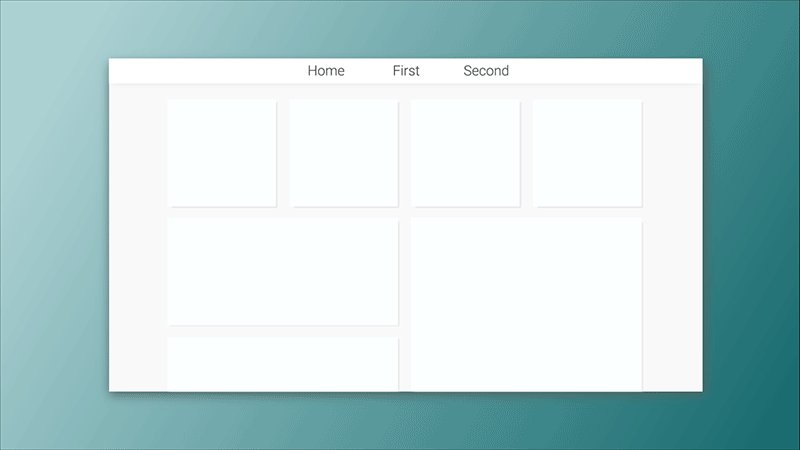
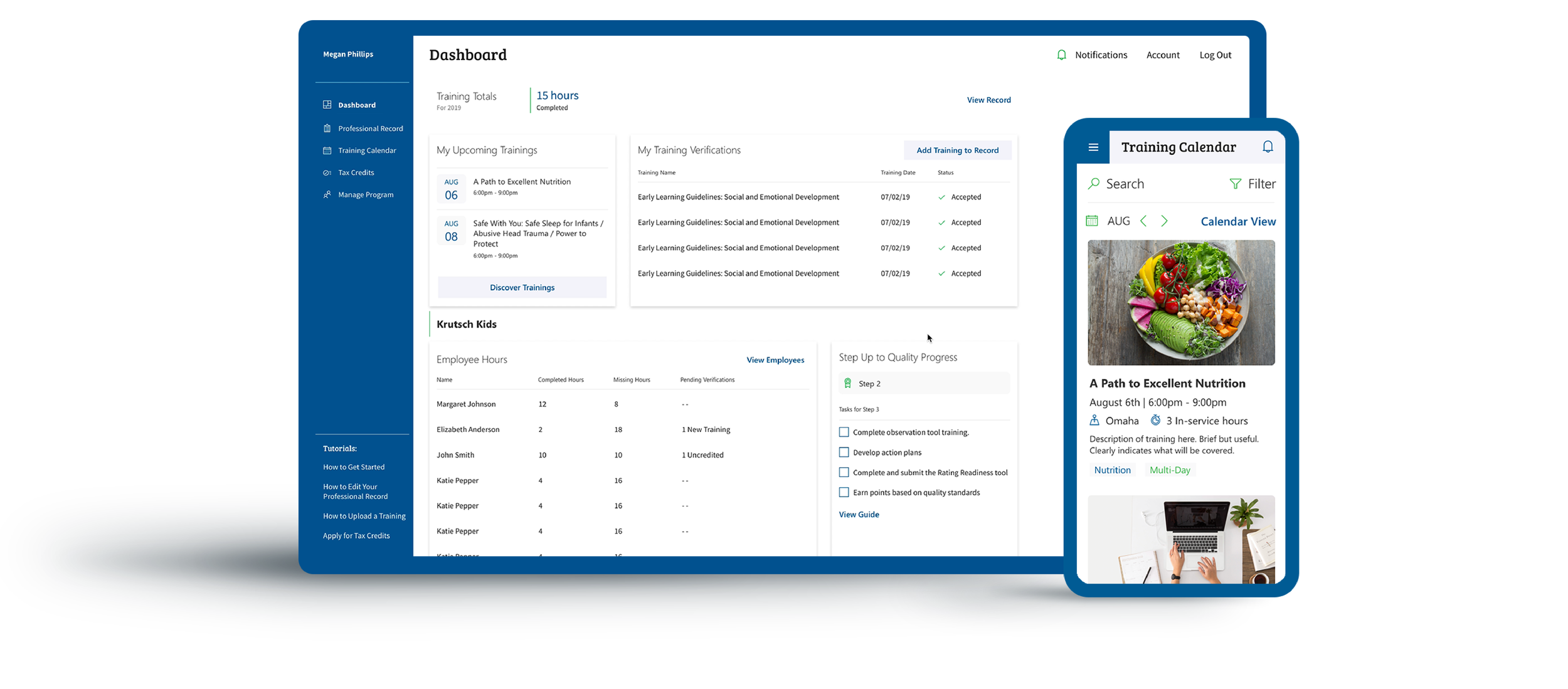
Dashboard
Tiled landing page with a high level view of most important information.
Top Navigation
Organize and navigate between complex workflows.
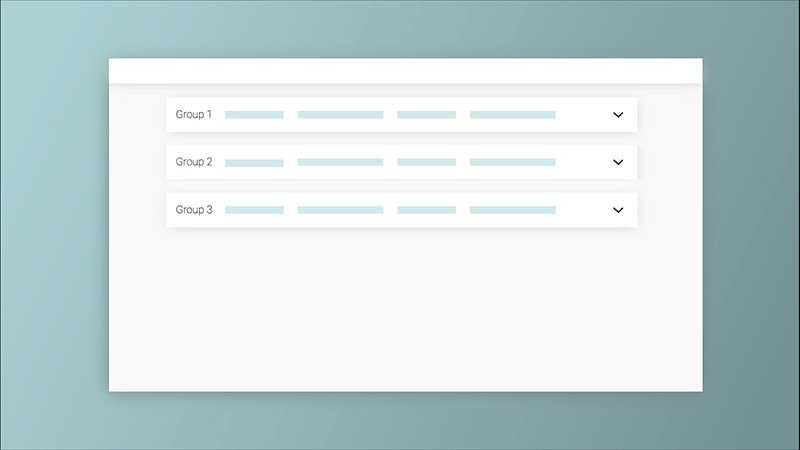
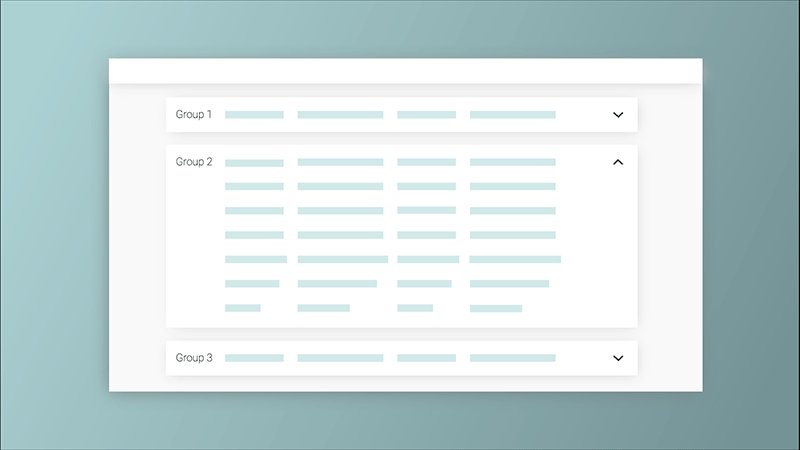
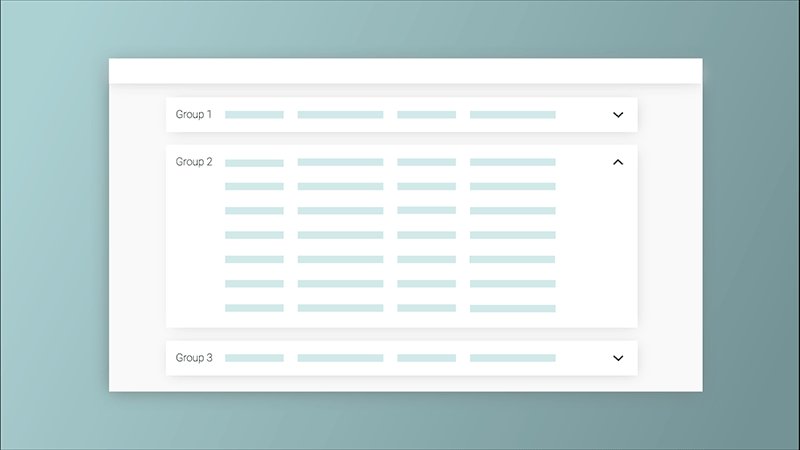
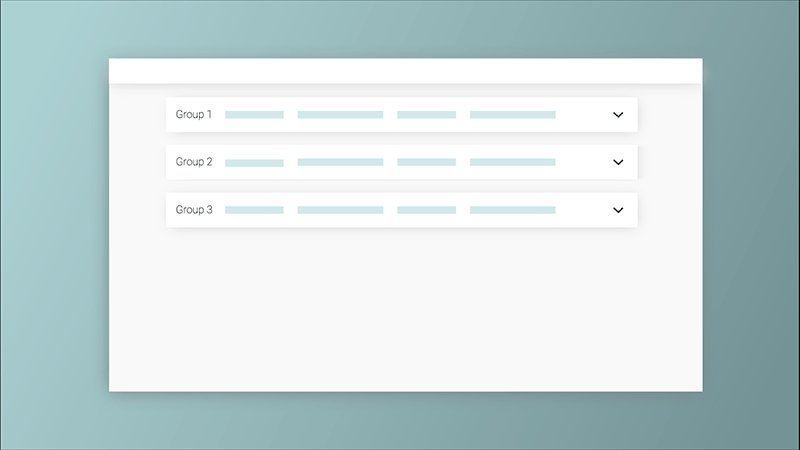
Expanding Sections
Accordion containers that expand and collapse allow the user to focus on relevant content.
Landing Page
Dashboard variant with secondary links customized to support a particular user, role, or instance.
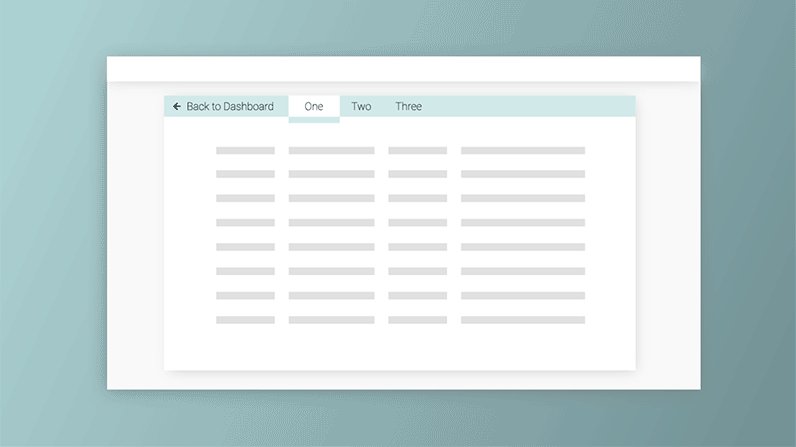
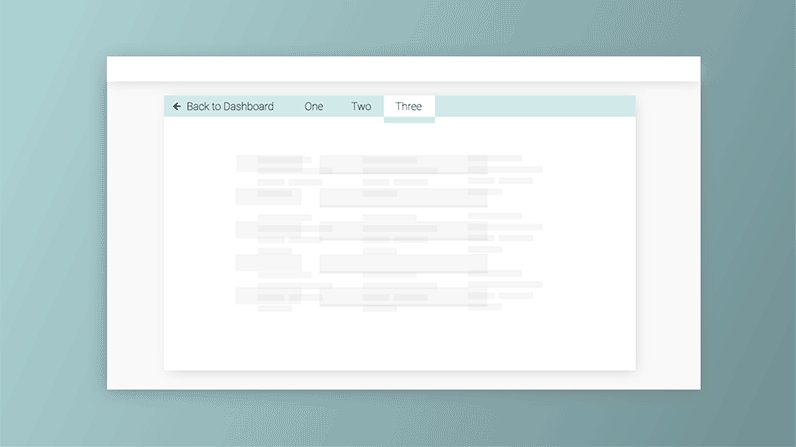
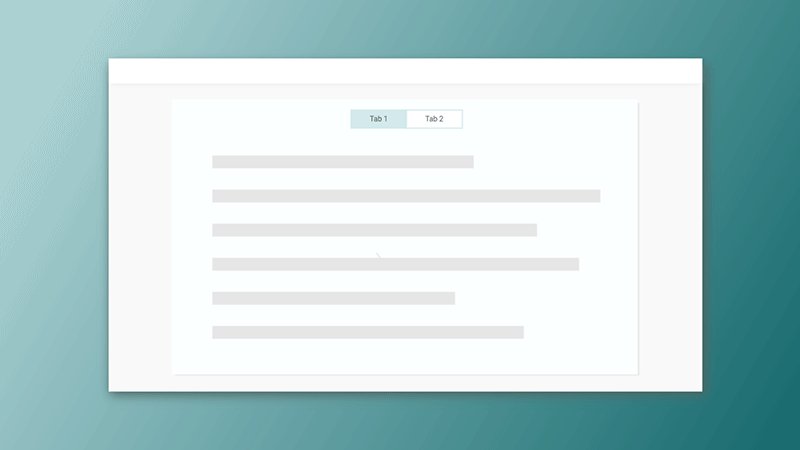
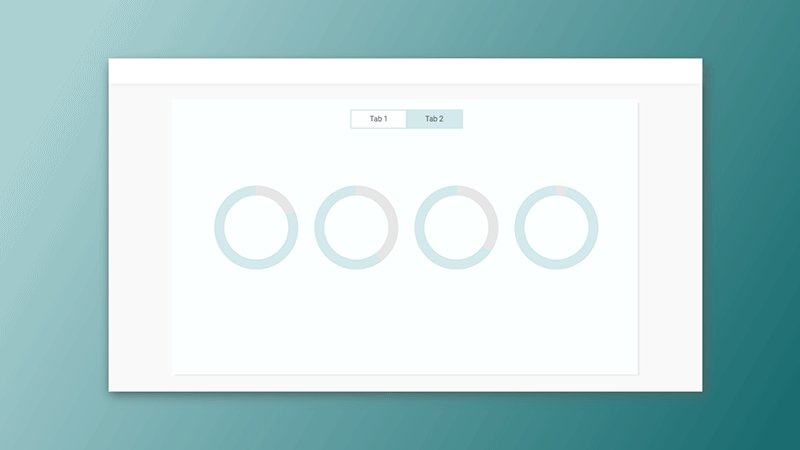
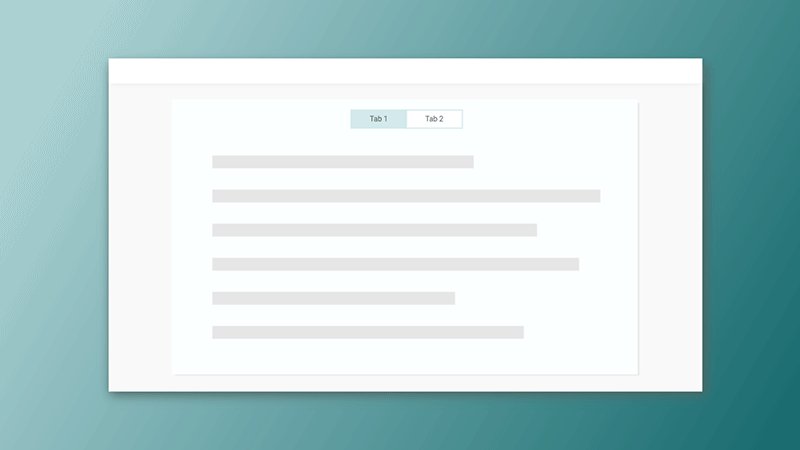
Tabbed Perspective
Tabs show multiple perspectives of the same data.
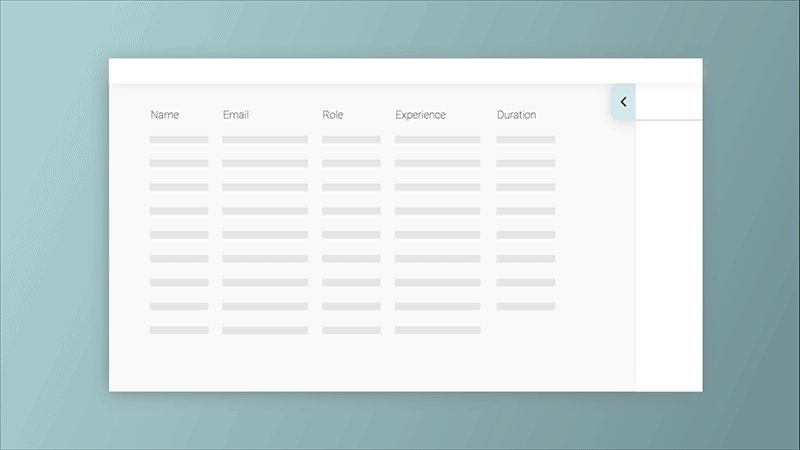
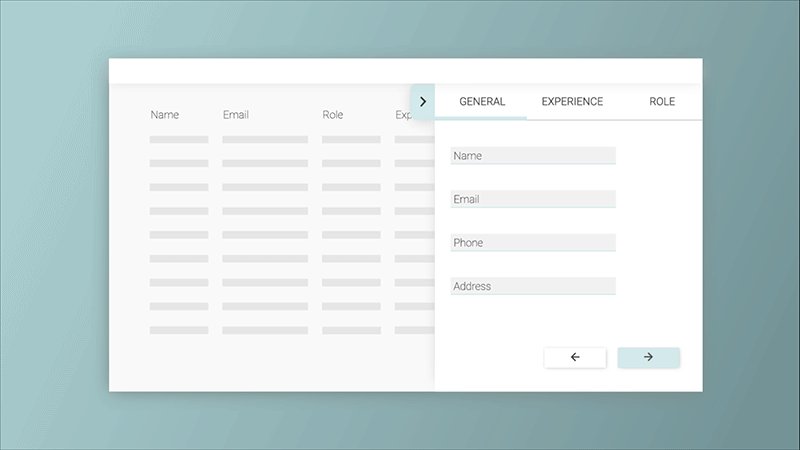
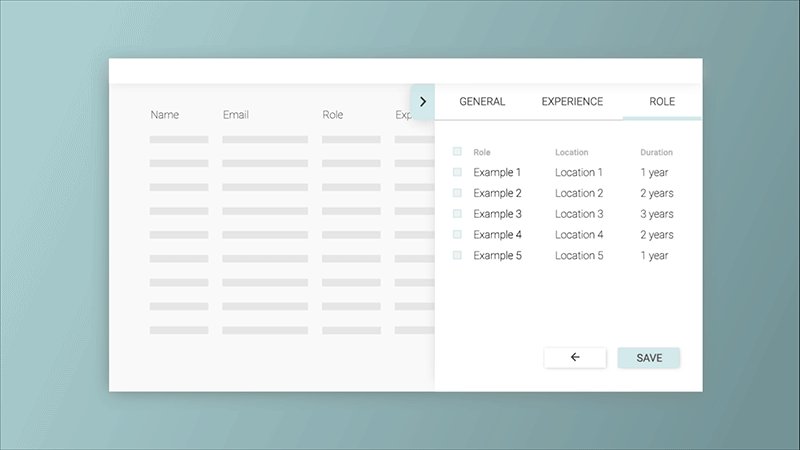
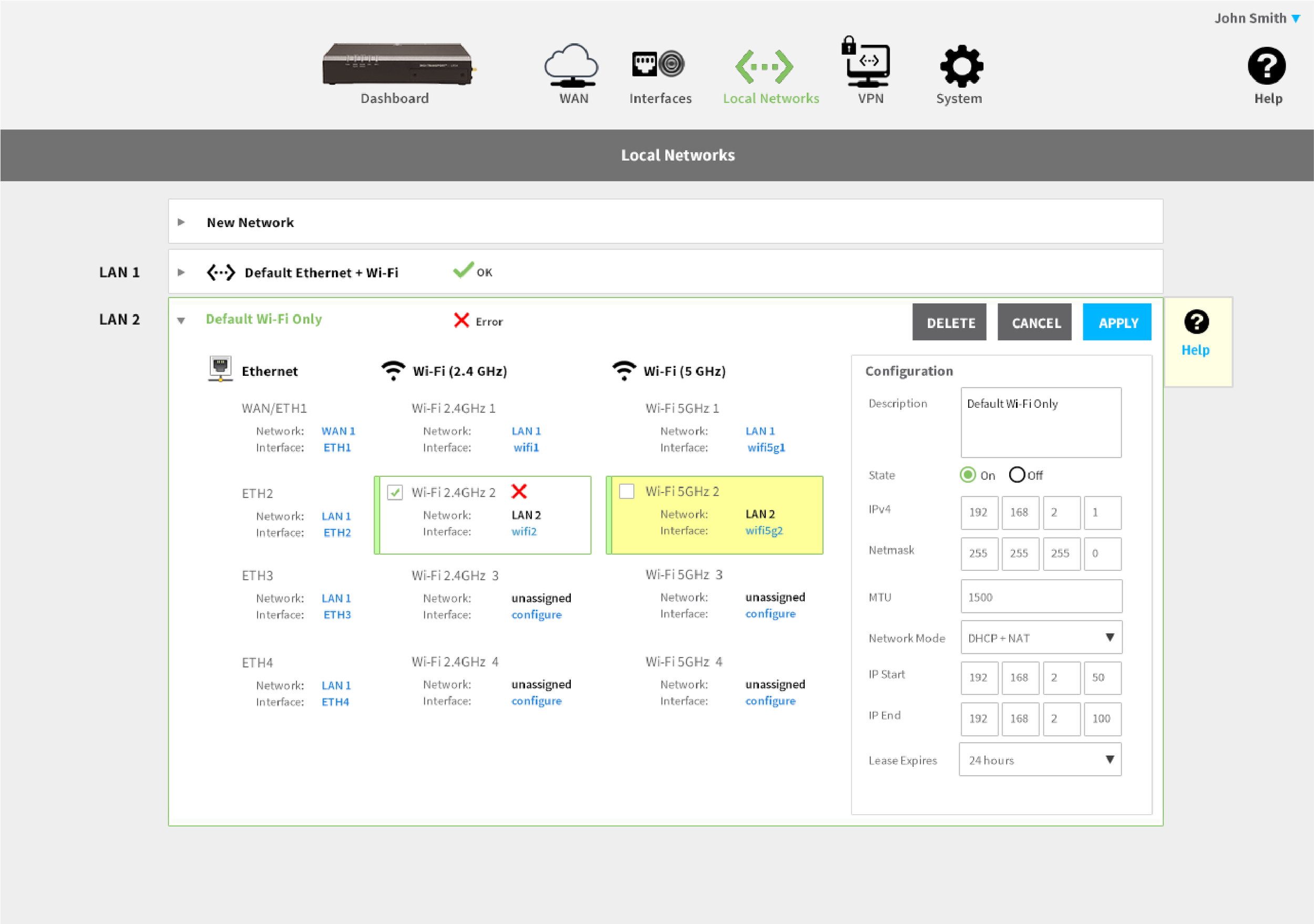
Expanding Panel
Slide out panel to accommodate space for editing or displaying compound data.
Vertical menu to easily navigate across functionally related pages.
Side Navigation
Data Patterns
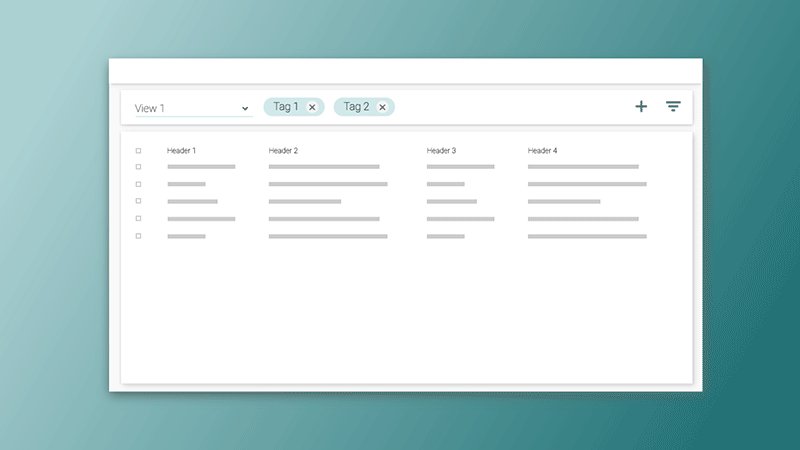
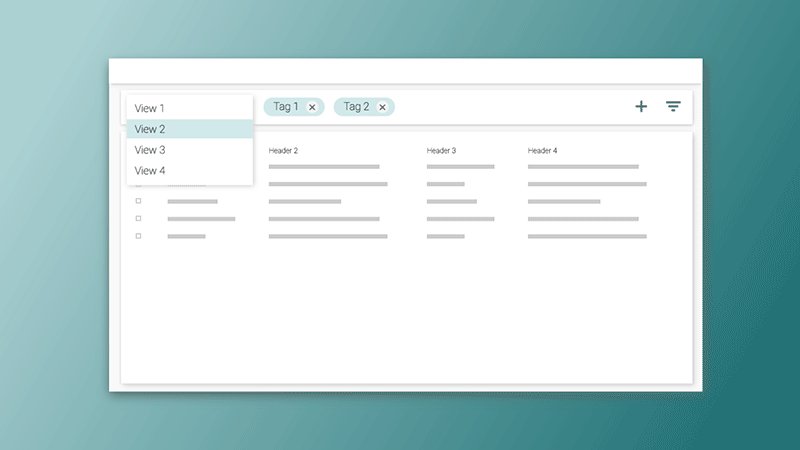
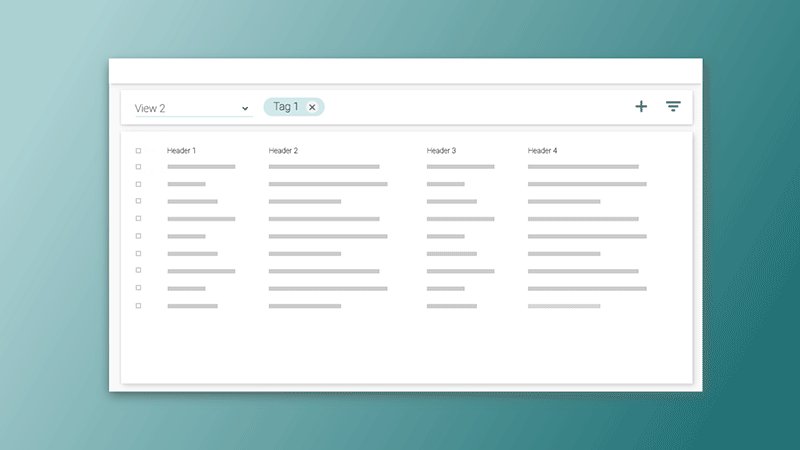
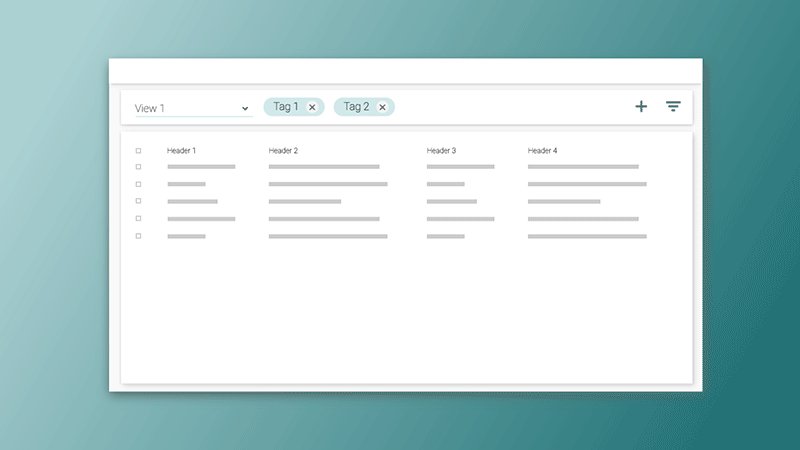
Views By Tag
Tags filter data and are bookmarked into views for easy access and organization.
Tiled Multi-Select
Spacial multi-selection grid of data all on one page for quick scan.
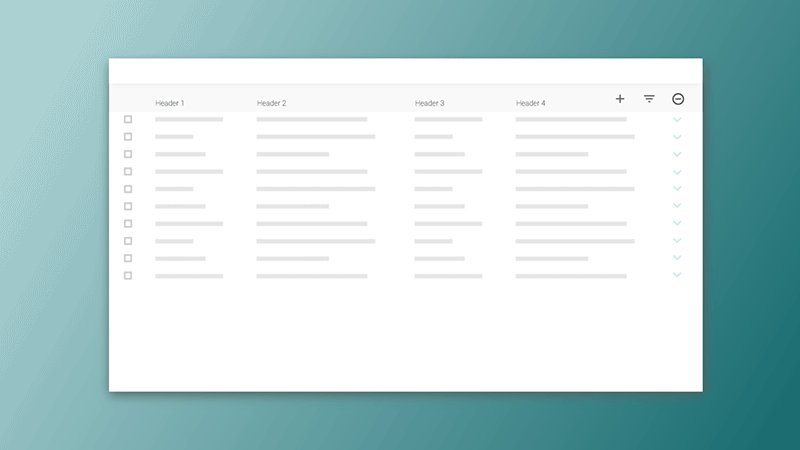
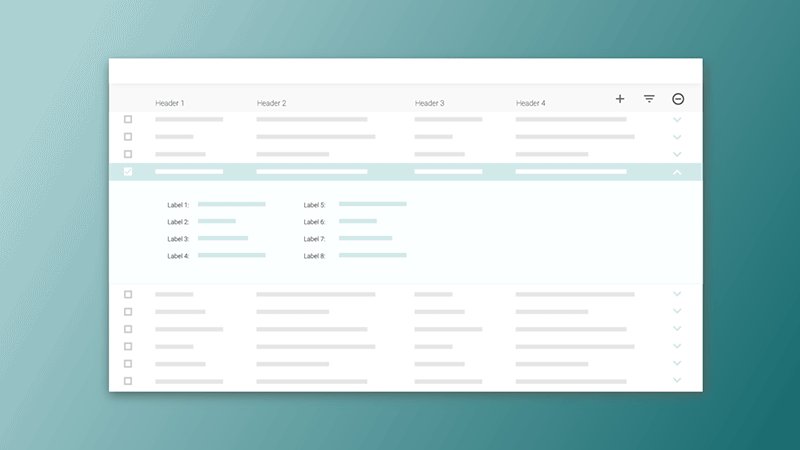
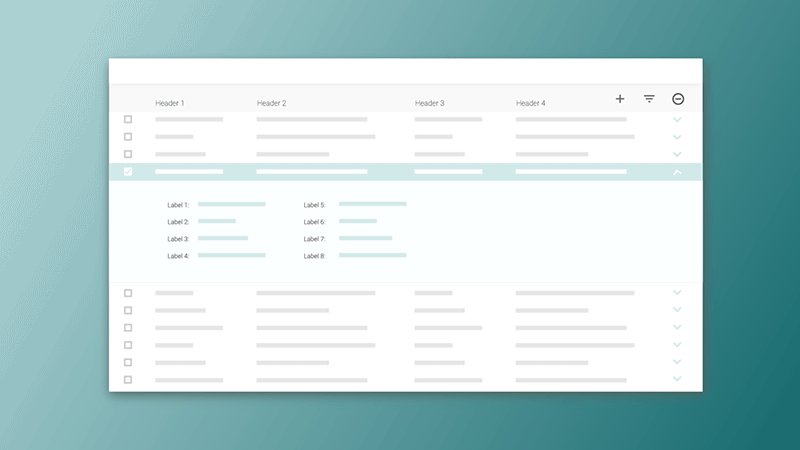
Embedded Table
Table rows provide high level report and expand into subtables for further detail and investigation.
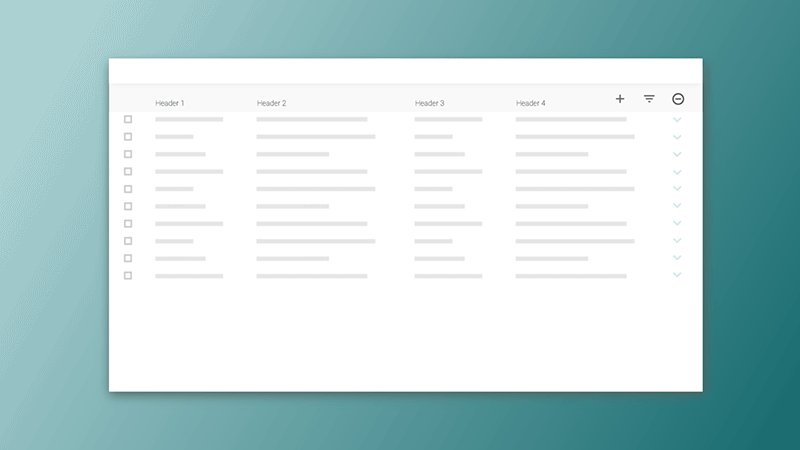
Table View
Manages large, flexible amounts of data for basic creation, editing, and filtering.
Feedback Patterns
Error Tracking
Callout highlights error and navigates user through a review within or across pages.
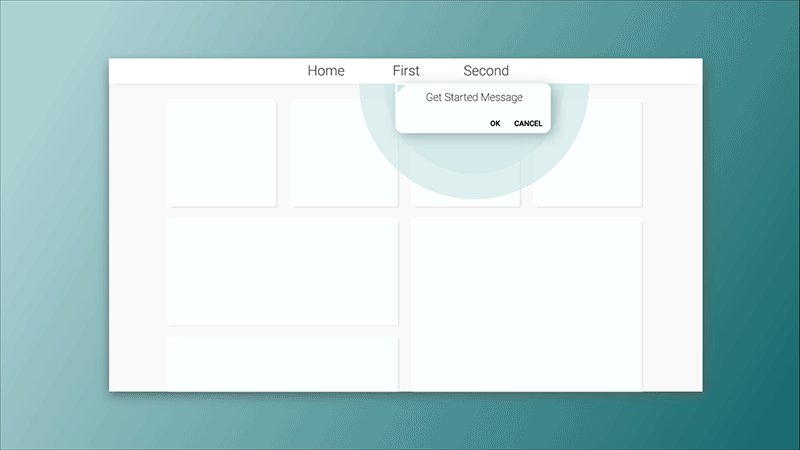
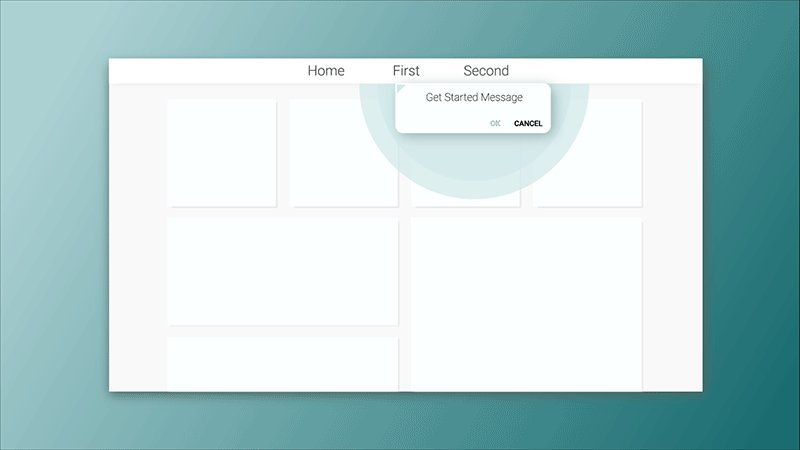
Sunburst
Sunburst graphic draws the eye and directs focus to next steps.
Shortcut Menu
An overview of contents and one-click shortcut to embedded pages.
Our Patterns in Action
Watch and listen to our developers walk through some of our most used and most complex KRUTSCH Patterns.