
Minneapolis Heart Institute Foundation®
ViV Aortic & Mitral
Features & Workflow | UX/UI Design | Interactive Prototype | Frontend Development | Backend Development | Mobile Apps
Download ViV Aortic
Download Mitral
Minneapolis Heart Institute Foundation (MHIF) approached KRUTSCH to refresh legacy mobile apps originally designed and developed by a world-renowned cardiothoracic surgeon on their Valve Science Center Research Team. These apps—ViV Aortic and ViV Mitral—needed a refresh both from a visual and backend perspective. The original apps were designed in 2013 and medical content was difficult to update.
While the two apps focus on different prosthetic heart valve procedures, the apps share a common workflow. ViV Aortic and ViV Mitral are both instant guides for Valve in Valve procedures—a less invasive form of heart surgery than open heart surgery—for clinicians.
The Goal
MHIF’s needs encouraged KRUTSCH to approach the project from both a design and backend perspective.
The Design Focus
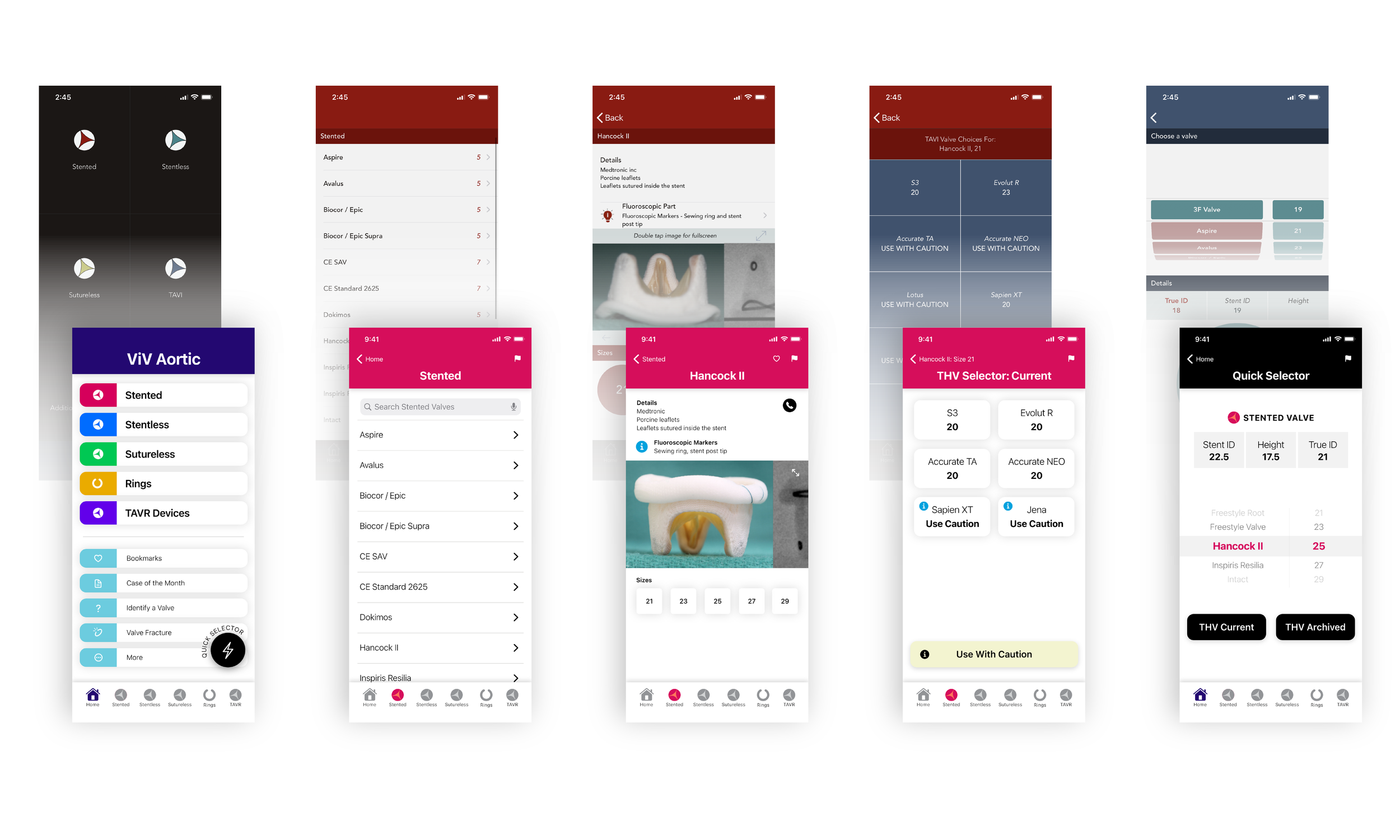
The original apps matched mobile app design trends from the early 2010s. An updated visual language to enforce a clear information hierarchy was to be implemented. While the apps had a functional workflow, initial reviews of the app indicated that some steps through the flow could be shortened or combined.
The Development Focus
All three of the original mobile apps were static in terms of their data; if updates to any of the information displayed within the apps needed to be made, a new version of the app needed to be submitted to the Apple App Store and Google Play Store. This process was not conducive to the ever-updating field of heart valve medicine and research. A low-code approach to data entry through the use of Airtable and Google Firestore would grant MHIF control over data input and correction through the cloud.

Designing the App
Workshop Sessions / Feature Set / Workflow
The apps’ workflows were determined after the initial feature set was determined. From the initial workshop sessions, KRUTSCH learned the apps’ complexities lay within conditional paths users could take to reach the end of a flow. KRUTSCH uncovered opportunities to lessen steps users needed to take to reach the end of a user flow through an iterative workflow process.
Conversations with MHIF unearthed an unusual UX requirement: though the apps were for mobile, users needed to be able to navigate through the app mostly with tap gestures and as little swiping as possible. This requirement influenced wireframes and storyboards as key users utilized the app in clinical settings where swiping with latex gloves was difficult. With this insight, wireframes were built out in Miro. Storyboards were subsequently designed in Adobe XD through a collaborative and iterative process.
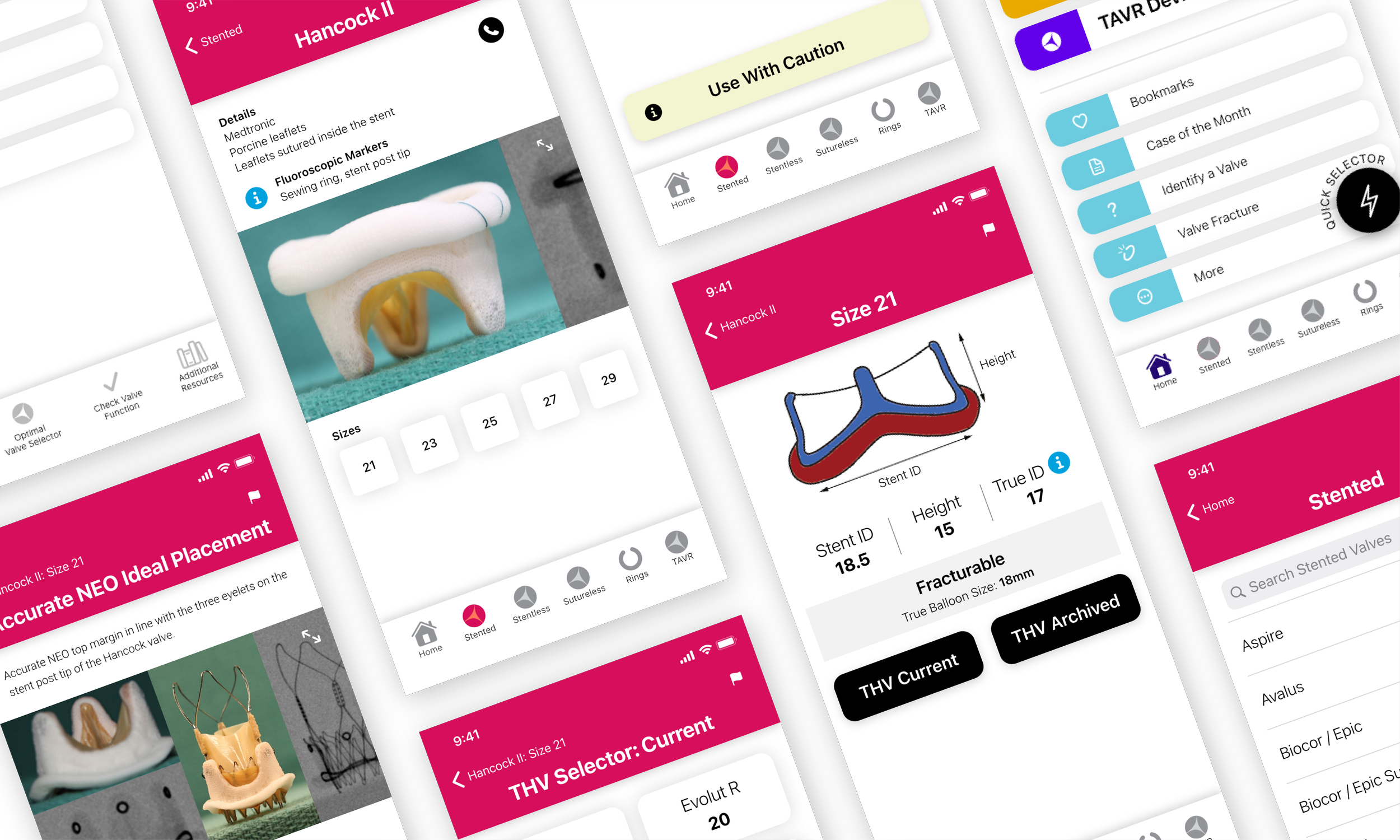
An agreed-upon visual language was ultimately determined that would work with all four apps included in the MHIF suite of apps. The suite of apps also included PCI, a new mobile app which addresses different medical guidance than the two mentioned in this case study, and Valve PPM, a mobile app that assists assessment of the functionality of implanted prosthetic cardiac valves. A happy-path prototype created in XD showed how users would view valves within the ViV Aortic and ViV Mitral apps. This guidance was then handed off to KRUTSCH’s internal development team.
At the beginning of the design process, MHIF sat down with KRUTSCH to conduct workshops to review the original apps. MHIF also expressed interest in updating some features in the original apps. It was determined that the main success scenario was to refresh the apps both from a visual and workflow perspective. Additional features, like Identify a Valve, were to be built by combining features within the original apps. Maintaining offline operability was determined to be a must in the refreshed apps.
Retooling the Data Model
Airtable Entry / Staging Database / Google Firebase
Approaching development with a low-code mindset, KRUTSCH utilized an existing relational database app, called Airtable, to hold the data pushed to the apps through the cloud. Airtable’s simplified interface allows for quick data entry and gives MHIF the ability to easily update app content as necessary. This approach gives power to the client; they no longer need to rely on an agency for minor tweaks to content. Using Airtable also gives MHIF the ability to only push new data out to the apps. Only new or updated data would be pushed to users’ phones upon launch of the app if any changes were made. And with offline operability, the apps’ users around the world have access to this database of the valve in valve recommendations even in the most remote parts of the globe.
Because Airtable doesn't come out of the box with integration for Firebase (or platform of choice), KRUTSCH needed to get creative. Luckily, Airtable Automations, a self-explanatory feature of Airtable, are written in Javascript, making the process simple for KRUTSCH’s front-end developers to fill in the gaps and push data to places it hadn't been pushed before. KRUTSCH utilized these Scripts with a Firebase real-time database, which allowed data to stay in JSON format and keep requests simple.
ViV Aortic and ViV Mitral received an updated visual language that spanned across the MHIF suite of mobile apps. The paths users took throughout the app were streamlined, and navigation throughout the app was kept to tap gestures when possible. Offline operability for the apps was maintained, and it is now supported by a relational database filled with content via the cloud managed by MHIF.










