
Minneapolis Heart Institute Foundation®
Valve PPM
Features & Workflow | UX/UI Design | Interactive Prototype | Frontend Development | Backend Development | Mobile Apps
Led by a world-renowned cardiothoracic surgeon on MHIF’s Valve Science Center Research Team, KRUTSCH was approached to build a new mobile app which utilized and expanded upon ideas found in an existing mobile app. The new app, Valve PPM, needed both a visual language and a backend that would support content updates driven by ever-changing findings present in the medical field.
At its root, Valve PPM is an innovative mobile tool developed to support echocardiography professionals in their effort of assessing the functionality of implanted prosthetic cardiac valves.
The Goal
MHIF’s needs encouraged KRUTSCH to approach the project from both a design and backend perspective.
The Design Focus
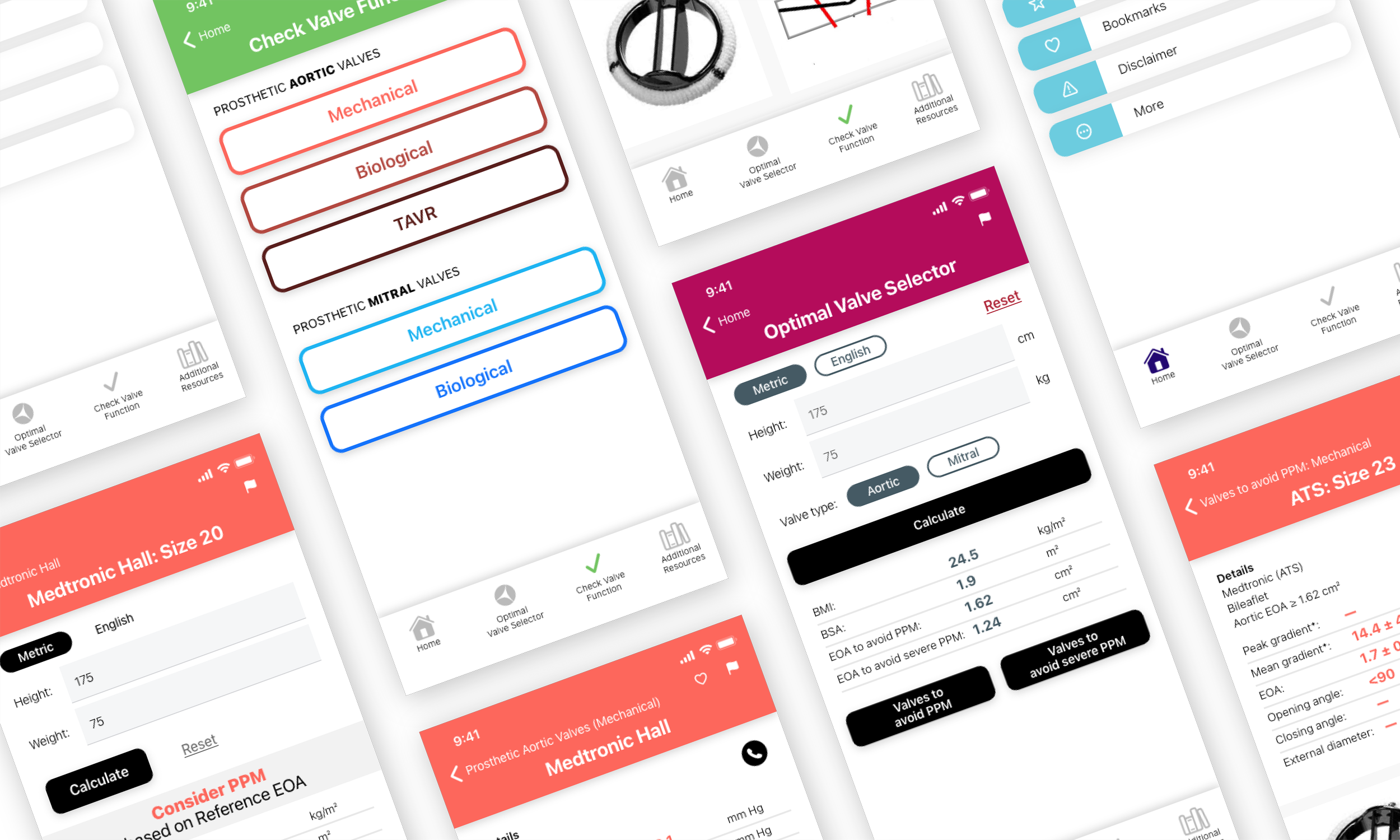
A visual language to enforce a clear information hierarchy was to be implemented to match the three other mobile apps found within the MHIF suite of apps. Though Valve PPM was a new app, the use of existing patterns found within the MHIF suite of apps would create a familiar flow for users who may use more than one of the apps.
The Development Focus
A low-code approach to data entry through the use of Airtable and Google Firestore would grant MHIF control over data input and correction. This method ensured that the app would not present static data, and all updates to content within the app would come from the cloud. No new versions of the app needed to be submitted to the Apple App Store and Google Play Store to push new content through the cloud.
Designing the App
Workshop Sessions / Feature Set / Workflow
The apps’ workflows were determined after the initial feature set was determined. From the workshop sessions, KRUTSCH learned the apps’ complexities lay within conditional paths users could take to reach the end of a flow. For example, the Optimal Valve Selector and Check Valve Function flows within the app contain the same information but are organized in a different flow. The Optimal Valve Selector begins with patient biometrics and ends with prosthetic heart valve selection, while the Check Valve Function begins with selecting the type of prosthetic heart valve the patient already has implanted and ends with patient biometrics.
At the beginning of the design process, MHIF sat down with KRUTSCH to conduct workshops to determine what content, both feature- and medical-based, was to be included in the new app. Patient biometric entry and additional guidance materials were determined to be necessary feature additions. Offline operability was decided to be a must in the updated app. The workshop sessions were only the beginning of determining features, as iterative tweaks to the workflow and features occurred throughout the entire design process of the app.
Conversations with MHIF unearthed an unusual UX requirement: though the app was for mobile, users needed to be able to navigate through the app with tapping and as little swiping as possible. This requirement influenced wireframes and storyboards as key users utilized the app in clinical settings where swiping with latex gloves was difficult. With this insight, wireframes were built out in Miro. Storyboards were designed in Adobe XD through a collaborative and iterative process.
An agreed-upon visual language was ultimately determined that would work with all four apps included in the MHIF suite of apps. The suite of apps also included PCI, a new mobile app which addresses different medical guidance than mentioned in this case study, and ViV Aortic and Mitral, two mobile apps that exist as instant guides for Valve in Valve procedures. A happy-path prototype created in XD showed how users would view valves and enter patient biometrics within the Valve PPM app. This guidance was then handed off to KRUTSCH’s internal development team.
Building the Data Model
Airtable Entry / Staging Database / Google Firebase
Approaching development with a low-code mindset, KRUTSCH utilized an existing relational database app, called Airtable, to hold the data pushed to the apps through the cloud. Airtable’s simplified interface allowed for quick data entry and gave MHIF the ability to easily update app content as necessary. This approach gave power to the client; they no longer needed to rely on an agency for minor tweaks to content. Using Airtable also gives MHIF the ability to only push new data out to the apps. This means that only new or updated data would be pushed to users’ phones upon launch of the app if any changes were made. And with offline operability, the apps’ users around the world have access to this database of the valve in valve recommendations even in the most remote parts of the globe.
Because Airtable doesn't come out of the box with integration for Firebase (or platform of choice), KRUTSCH needed to get creative. Luckily Airtable Automations, a self-explanatory feature of Airtable, are written in Javascript, making the process simple for KRUTSCH’s front-end developers to fill in the gaps and push data to places it hadn't been pushed before. KRUTSCH utilized these Scripts with a Firebase real-time database, which allowed data to stay in JSON format and keep requests simple.
Valve PPM received a visual language treatment that spanned across the MHIF suite of apps. User navigation throughout the app was kept to tap gestures when possible. Offline operability for the apps was maintained, and it is now supported by a relational database filled with content via the cloud managed by MHIF.









