ALLIANCE
Transforming a leading edge cancer research platform.
The Alliance leads cancer research by conducting clinical trials for side effects of cancer and treatments. Sponsored by the National Cancer Institute, Alliance comprises nearly 10,000 cancer specialists across the US and Canada.

The Opportunity
The original website for the Alliance was catered to researchers and clinicians, alienating other demographics in need of cancer resources and missing out on potential treatment options.
The current design was uninviting for patients and caregivers and did not communicate the purpose of the Alliance well for those who aren’t in the medical field.
The Outcome
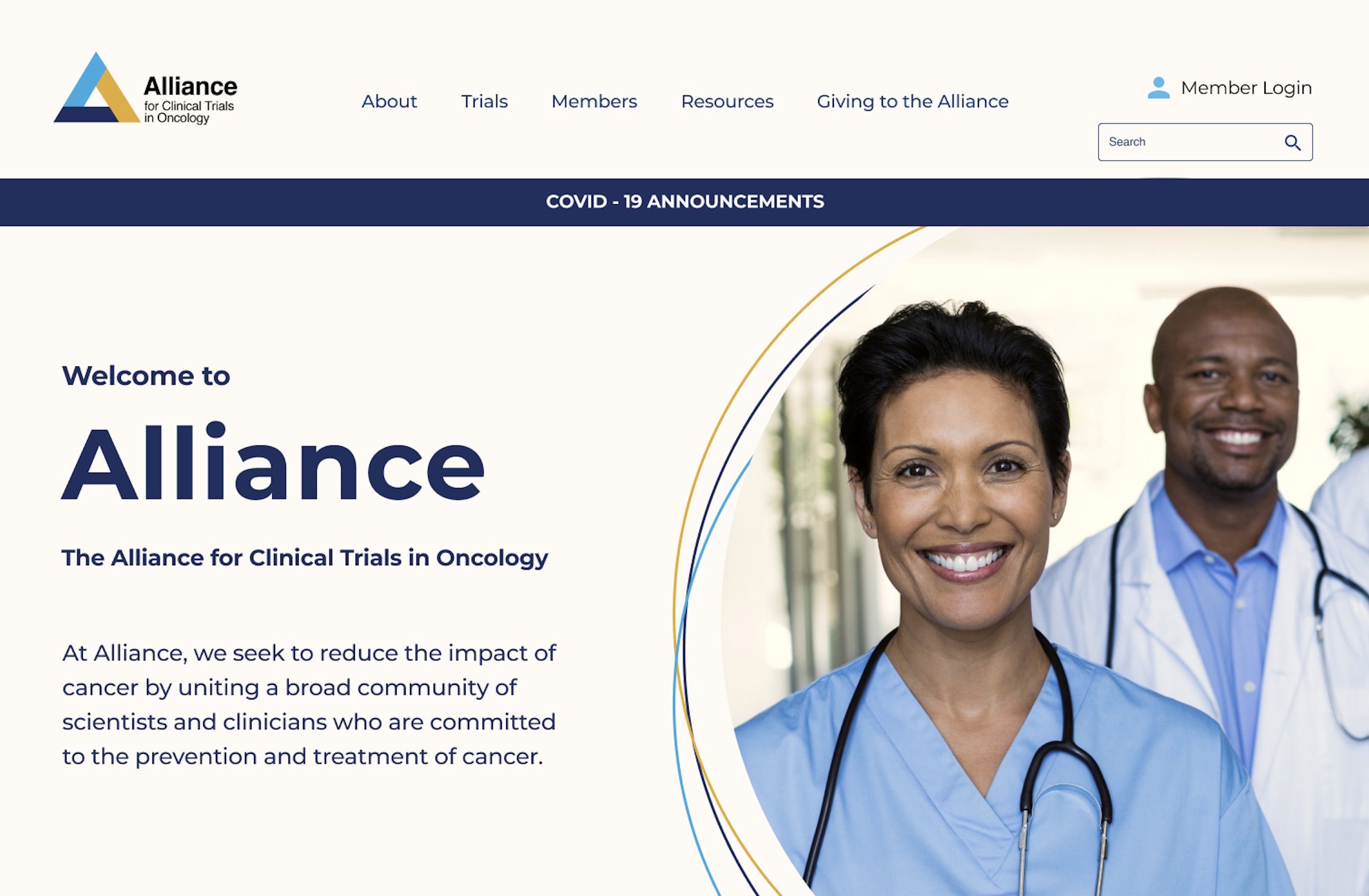
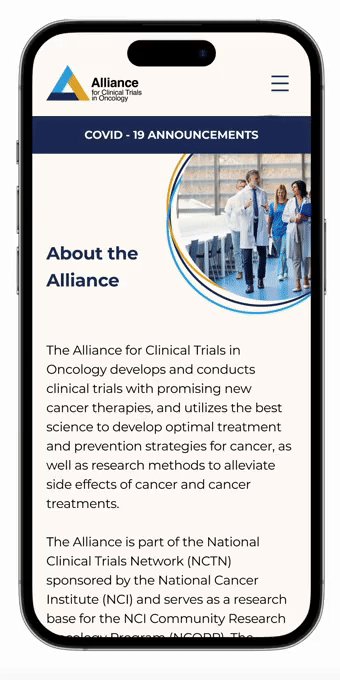
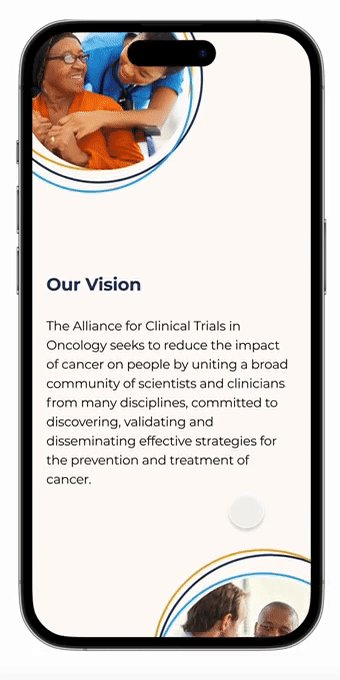
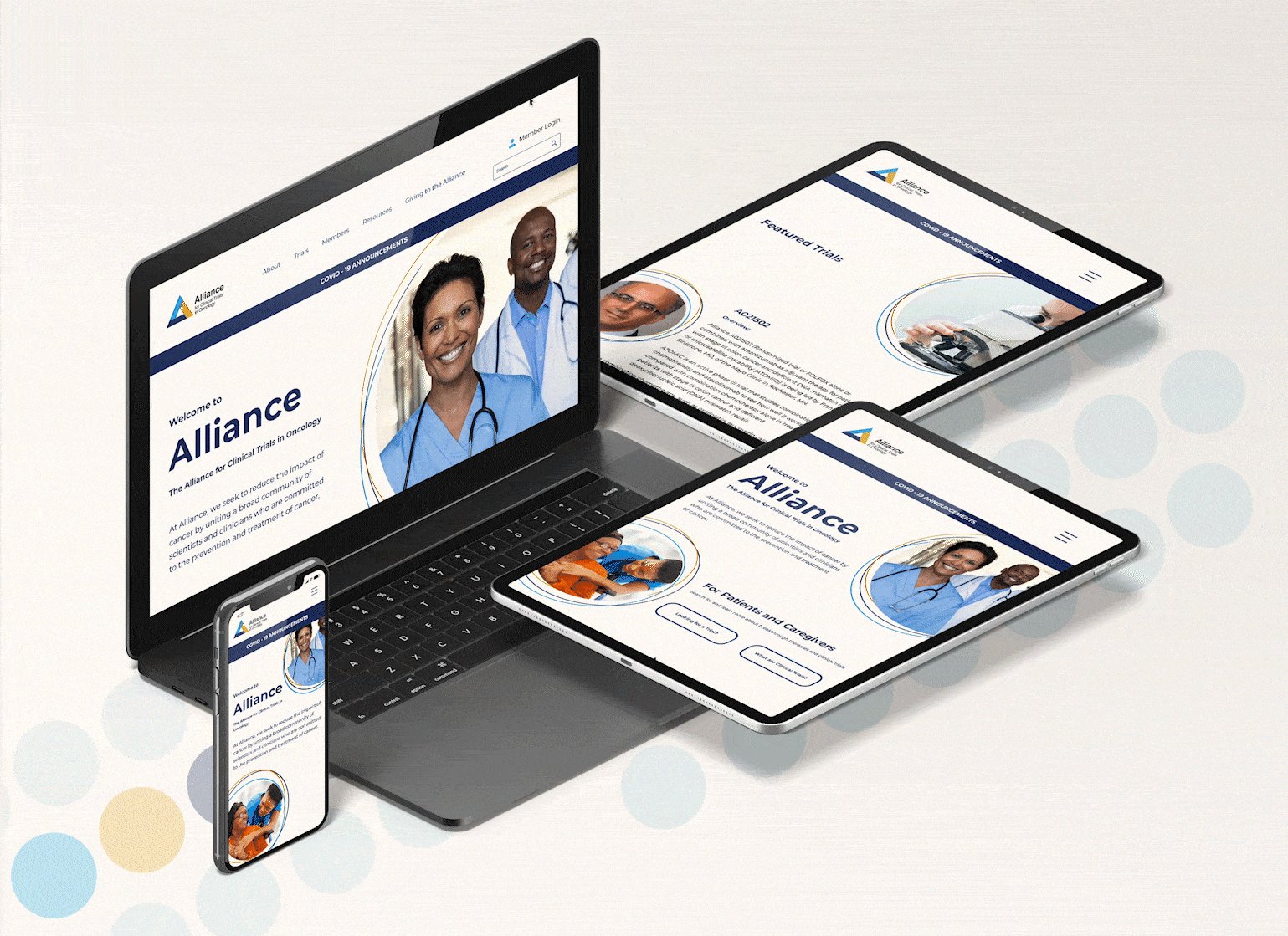
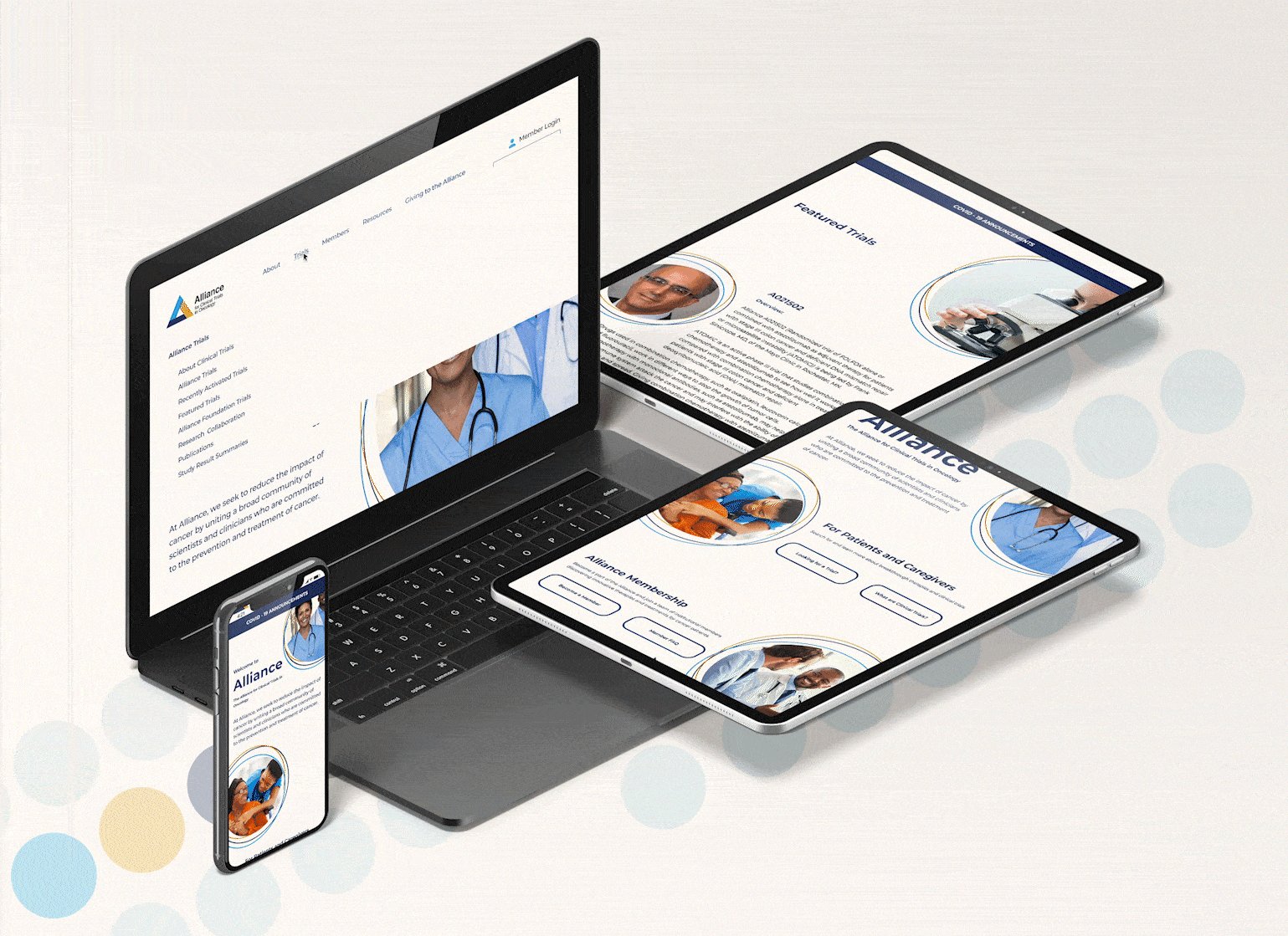
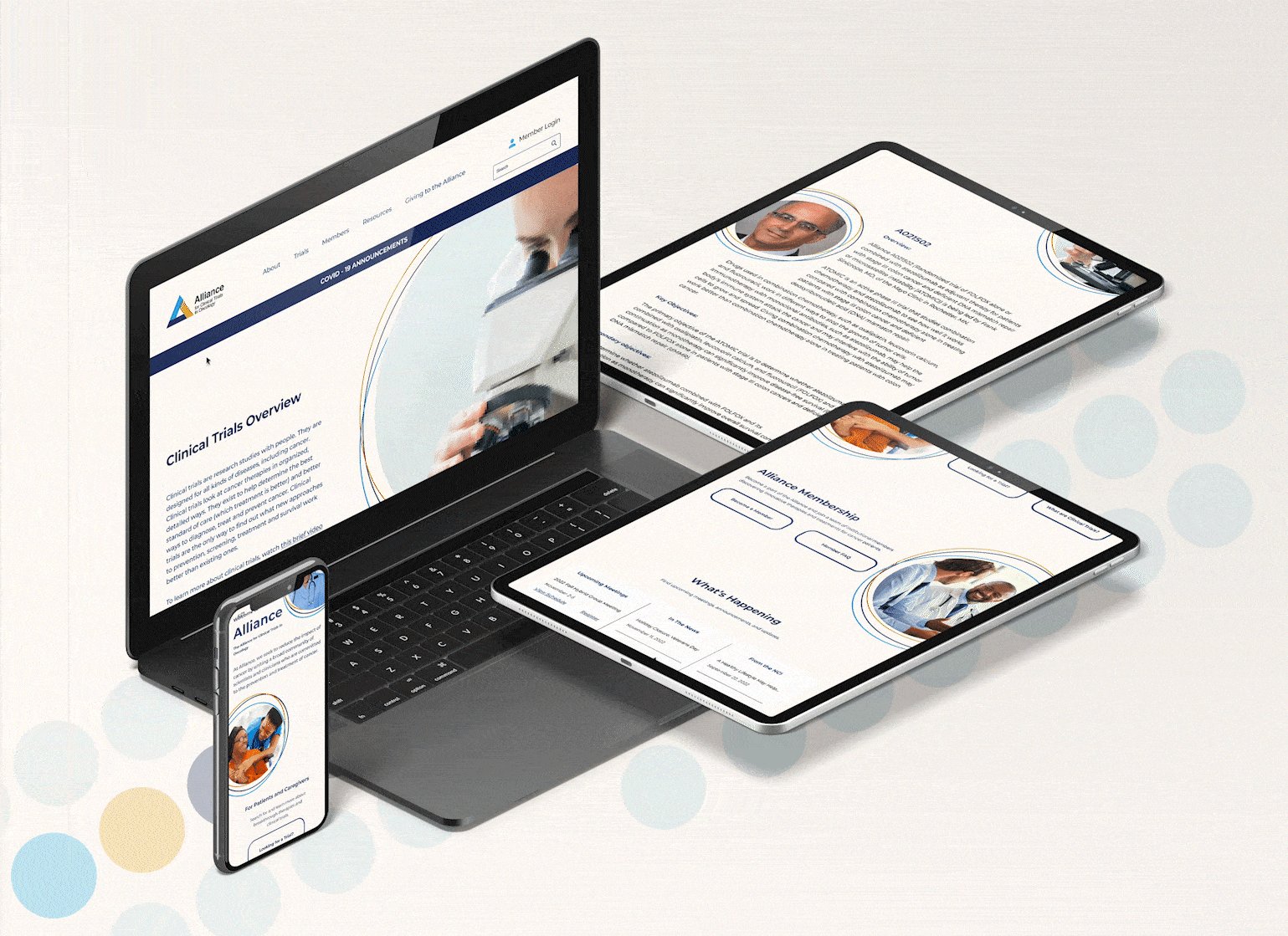
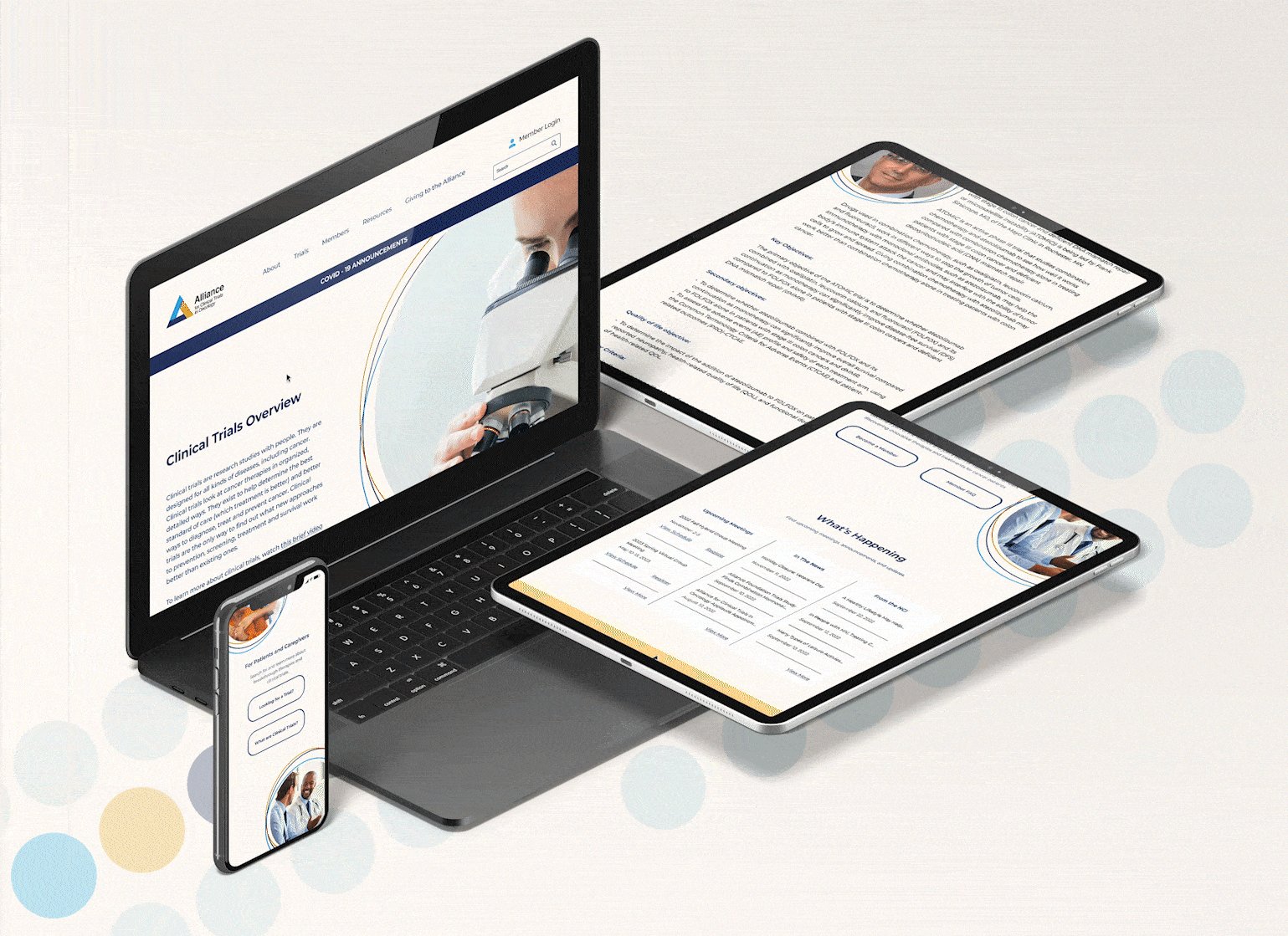
The final app and website attracted a broader audience beyond the initial target of clinicians and researchers. The redesign introduced user-friendly language, clear navigation, and greater hierarchy, resulting in an intuitive and fluid experience for users.
The Goal
The goal was to target all who are affected by cancer and are seeking hope and optimism in a world that is dominated with terminal cancer. Knowing this, KRUTSCH aimed to create a warm and inviting visual style, welcoming patients, caregivers, researchers, and family members.
The Design Focus
The challenge here was designing a responsive website that catered to a large audience made of the general public and Alliance members.
We designed an experience that would allow current members to easily log in, search for protocols, find meetings, and access additional resources. Additionally, it was our priority to enable public users to search as well as learn through various resources found on the Alliance site.

Getting to Work
KRUTSCH began the project by conducting multiple workshop sessions with the Mayo Alliance team to understand their goals and needs. Next, we performed a heuristic analysis of the site by reviewing analytics and observing user behaviors and patterns. We then mapped out workflows based on the primary use cases from our workshops.
Our research led us to identify common pain points, desires, and high-impact pages that required more attention to achieve our design goals. By utilizing a tile pattern to display top hitting information, we gave members a quick and easy way to view details such as upcoming meetings and new research findings.
Moving on to visual language, we developed styleguides and stylescapes that remained true to the Alliance branding. Through an iterative process, our design team arrived at a solution that the Alliance team was confident that both public and member needs would be met. Upon approval, we created a high-fidelity prototype and were off to the races to hand-off our designs to the Alliance dev team.
The Result
In the end, KRUTSCH designed a responsive site, both public and member facing. By integrating insights uncovered during our discovery phase, the final product provides users with clear actions and speaks their language.